La Place des Développeurs MSXgl MSX Game Library
Reprise du message précédent
Tout à l'air de fonctionner avec le template de base pourtant.Je te conseille :
- Récupère une version "vanilla" (version d'origine sans aucune modif) du répertoire /template/ .
- Lance /template/build.bat pour vérifier que ça compile et que ça génère bien la ROM dans /template/emul/rom/template.rom .
- Duplique le répertoire et donne lui un nom (dans mon ex. : gfxgame).
- Lance /gfxgame/build.bat et vérifie que tout fonctionne toujours bien (y a pas de raison, mais c'est bien de faire étape par étape quand on sait pas d'où vient le problème)
- Renomme /gfxgame/template.c en ce que tu veux ( /gfxgame/gfxgame.c par ex.) et modifie /gfxgame/build.bat pour mettre SET ProjName=gfxgame
- Relance le build et vérifie que tu as bien /gfxgame/emul/rom/gfxgame.rom
- Ensuite, ouvre /gfxgame/gfxgame.c et copie-colle tout le contenu de ton programme
- Assure-toi bien que toutes les données ( .h ) sont à l'endroit on vont les chercher les #include
- Relance le build
Si jamais ça ne fonctionnait toujours pas, copie-colle ici le résultat du build (tu peux faire un " build.bat > log.txt ") pour que toutes les infos affichées par le Build tool se retrouve dans un fichier text.
On est toujours ignorant avant de savoir.
@aoineko,
j'ai bien fait comme tu m'as dit et l'exemple fonctionne très bien.
Mais lorsque je copie/colle le code du sample vers le projet et que je build, la compilation marche bien mais j'ai une erreur au moment du make:
J'ai bien vérifié que tous les .h soient bien trouvés (mon projet s'appelle wizzl )
)
Merci pour ton aide...
Je me sens un peu nul Edité par Gfx Le 31/01/2022 à 19h08
j'ai bien fait comme tu m'as dit et l'exemple fonctionne très bien.
Mais lorsque je copie/colle le code du sample vers le projet et que je build, la compilation marche bien mais j'ai une erreur au moment du make:
erreur :
?ASlink-Warning-Undefined Global '_GamePawn_SetPosition' referenced by module 'wizzl'
?ASlink-Warning-Undefined Global '_Game_Exit' referenced by module 'wizzl'
?ASlink-Warning-Undefined Global '_Game_MainLoop' referenced by module 'wizzl'
?ASlink-Warning-Undefined Global '_GamePawn_SetAction' referenced by module 'wizzl'
?ASlink-Warning-Undefined Global '_GamePawn_Draw' referenced by module 'wizzl'
?ASlink-Warning-Undefined Global '_GamePawn_Initialize' referenced by module 'wizzl'
?ASlink-Warning-Undefined Global '_Game_SetState' referenced by module 'wizzl'
?ASlink-Warning-Undefined Global '_GamePawn_Update' referenced by module 'wizzl'
?ASlink-Warning-Undefined Global '_GamePawn_SetPosition' referenced by module 'wizzl'
?ASlink-Warning-Undefined Global '_Game_Exit' referenced by module 'wizzl'
?ASlink-Warning-Undefined Global '_Game_MainLoop' referenced by module 'wizzl'
?ASlink-Warning-Undefined Global '_GamePawn_SetAction' referenced by module 'wizzl'
?ASlink-Warning-Undefined Global '_GamePawn_Draw' referenced by module 'wizzl'
?ASlink-Warning-Undefined Global '_GamePawn_Initialize' referenced by module 'wizzl'
?ASlink-Warning-Undefined Global '_Game_SetState' referenced by module 'wizzl'
?ASlink-Warning-Undefined Global '_GamePawn_Update' referenced by module 'wizzl'
J'ai bien vérifié que tous les .h soient bien trouvés (mon projet s'appelle wizzl
 )
)Merci pour ton aide...
Je me sens un peu nul Edité par Gfx Le 31/01/2022 à 19h08
Il faut cultiver notre jardin.
Ah, c'est la liste des modules utilisés qu'il faut mettre à jour.
Tu utilises des fonctions des modules Game et Game_Pawn mais ils ne sont pas dans la liste des modules à ajouter à ton programme.
Il faut changer ta liste dans le build.bat de ton projet.
Ca dépend des modules que tu veux utiliser, mais avec ceux-là tu devrais avoir de quoi faire :
Tu utilises des fonctions des modules Game et Game_Pawn mais ils ne sont pas dans la liste des modules à ajouter à ton programme.
Il faut changer ta liste dans le build.bat de ton projet.
Ca dépend des modules que tu veux utiliser, mais avec ceux-là tu devrais avoir de quoi faire :
Code BASH :
set LibModules=system,bios,vdp,print,input,memory,math,draw,game,game_pawn
On est toujours ignorant avant de savoir.
@aoineko ça marche, merci beaucoup !!
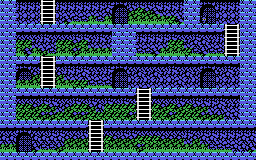
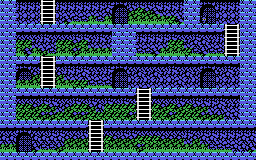
J'aimerais faire un jeu à la maze of galious avec ce décor en Mode 2.
Comment est-ce que tu ajoutes et récupères un pattern dans la table de patterns avec ta lib ?

Edité par Gfx Le 31/01/2022 à 21h37
J'aimerais faire un jeu à la maze of galious avec ce décor en Mode 2.
Comment est-ce que tu ajoutes et récupères un pattern dans la table de patterns avec ta lib ?

Edité par Gfx Le 31/01/2022 à 21h37
Il faut cultiver notre jardin.
Voici comment je ferais :
- Tu exportes ton image de tiles avec CMSXimg en utilisant l'option -mode gm2 (tu vas avoir un tableau avec les tiles et leurs couleurs).
- Tu crées un tableau qui représente ton level de jeu, du genre : const u8 Level_01[32*24] = { 8, 0, 1, 0, ... }; .
- Dans le code d'initialisation, tu charges tes tiles avec :
- Puis, tu as juste besoin de loader ton level dans la table des layouts :
Et voilà... enfin, à quelques détails près.
EDIT: Tu peux exporter séparément les tiles bloquants et ceux qui ne le sont pas et les charger à différent offset dans la table de patterns (et de couleurs) :
- Tu exportes ton image de tiles avec CMSXimg en utilisant l'option -mode gm2 (tu vas avoir un tableau avec les tiles et leurs couleurs).
- Tu crées un tableau qui représente ton level de jeu, du genre : const u8 Level_01[32*24] = { 8, 0, 1, 0, ... }; .
- Dans le code d'initialisation, tu charges tes tiles avec :
Code C :
VDP_LoadPattern_GM2(tiles_Patterns, 0, numTiles); VDP_LoadColor_GM2(tiles_Colors, 0, numTiles);
- Puis, tu as juste besoin de loader ton level dans la table des layouts :
Code C :
VDP_WriteVRAM_16K(Level_01, g_ScreenLayoutLow, 32*24);
Et voilà... enfin, à quelques détails près.

EDIT: Tu peux exporter séparément les tiles bloquants et ceux qui ne le sont pas et les charger à différent offset dans la table de patterns (et de couleurs) :
Code C :
VDP_LoadPattern_GM2(tilesNoBlock_Patterns, 0, numNoBlock); VDP_LoadPattern_GM2(tilesBlock_Patterns, 128, numBlock);
On est toujours ignorant avant de savoir.
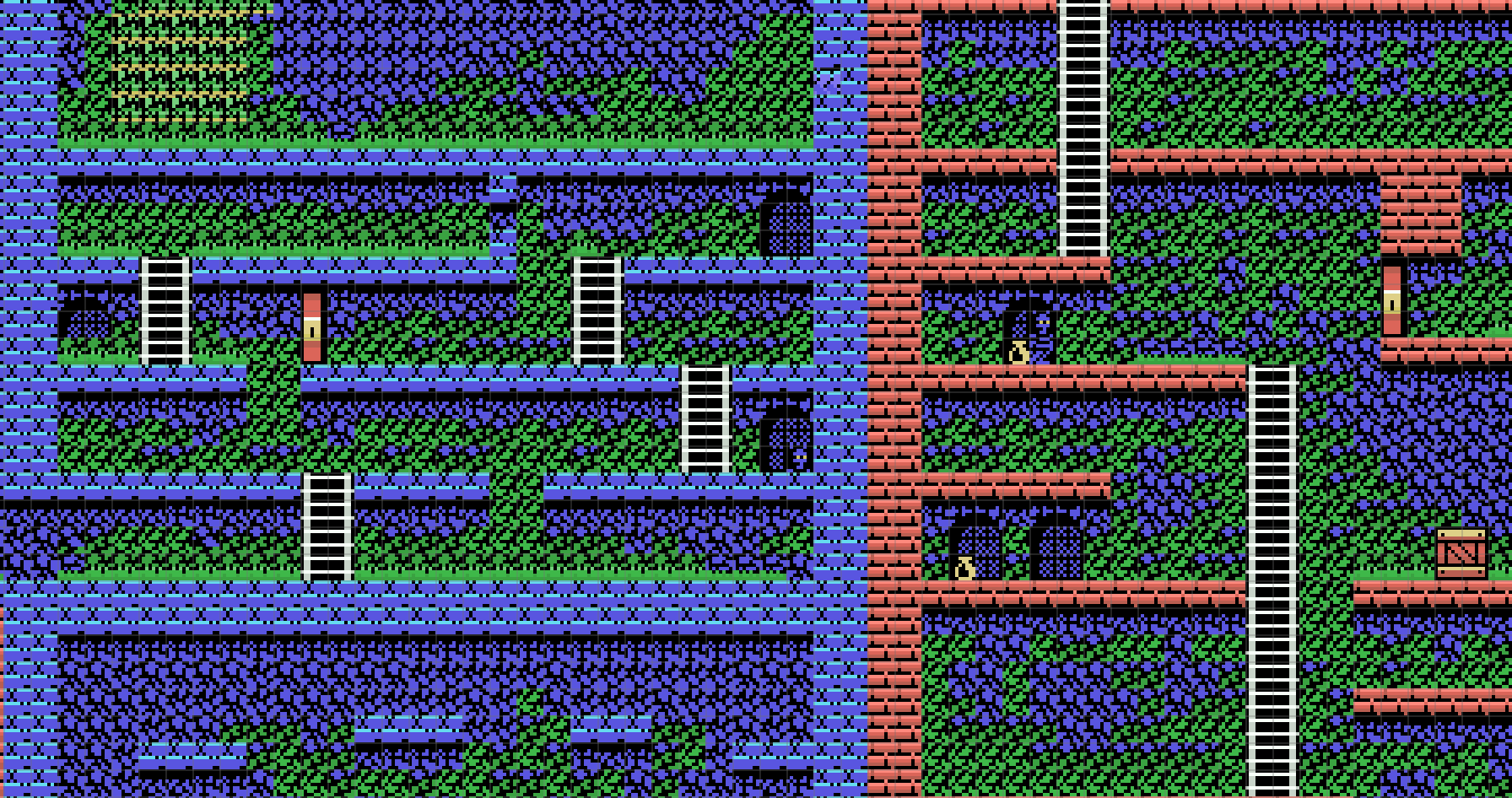
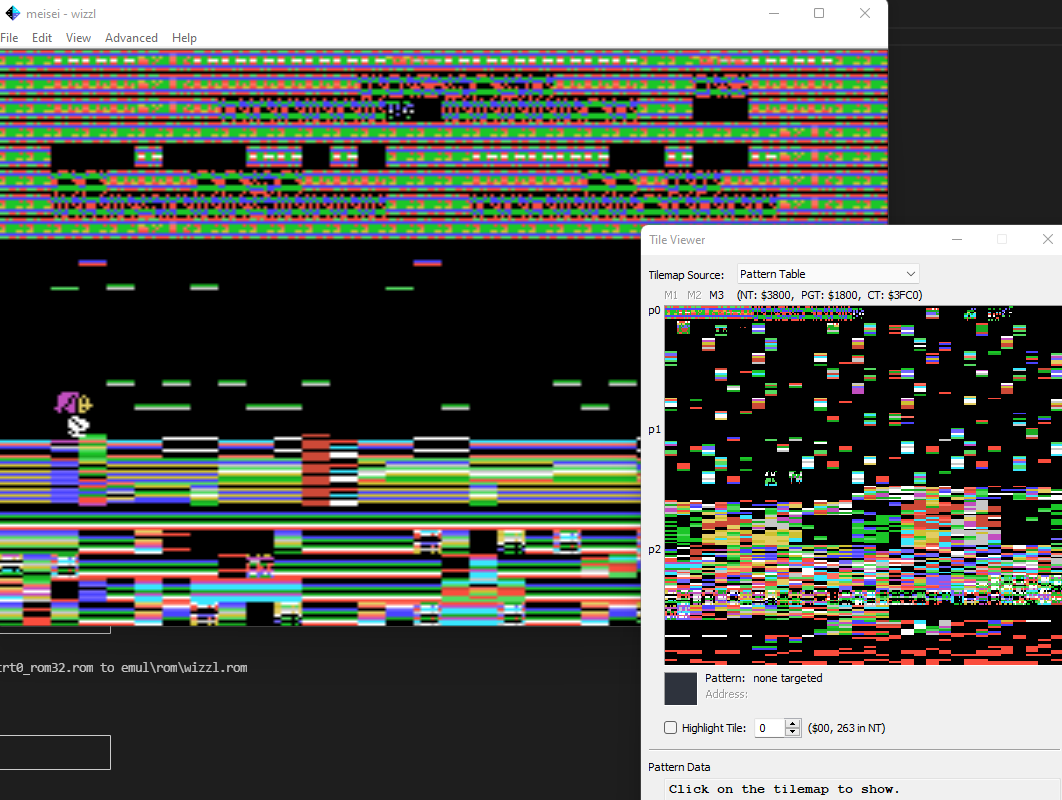
Merci @aineko, pour l'instant le contenu de ma table de pattern ressemble à un tableau d'art abstrait...
j'initialise le screen mode 2 dans le main avec Game_MainLoop(VDP_MODE_SCREEN2); Quand je fais un VDP_LoadPattern_GM2, le dernier argument est juste le nombre de tiles à charger ?
Je continuerai demain j'ai les yeux qui piquent
j'initialise le screen mode 2 dans le main avec Game_MainLoop(VDP_MODE_SCREEN2); Quand je fais un VDP_LoadPattern_GM2, le dernier argument est juste le nombre de tiles à charger ?
Je continuerai demain j'ai les yeux qui piquent

Il faut cultiver notre jardin.
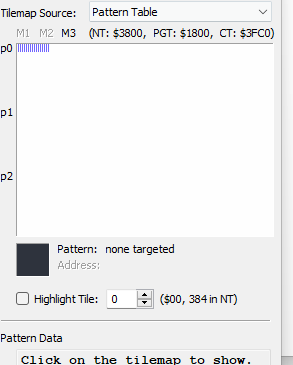
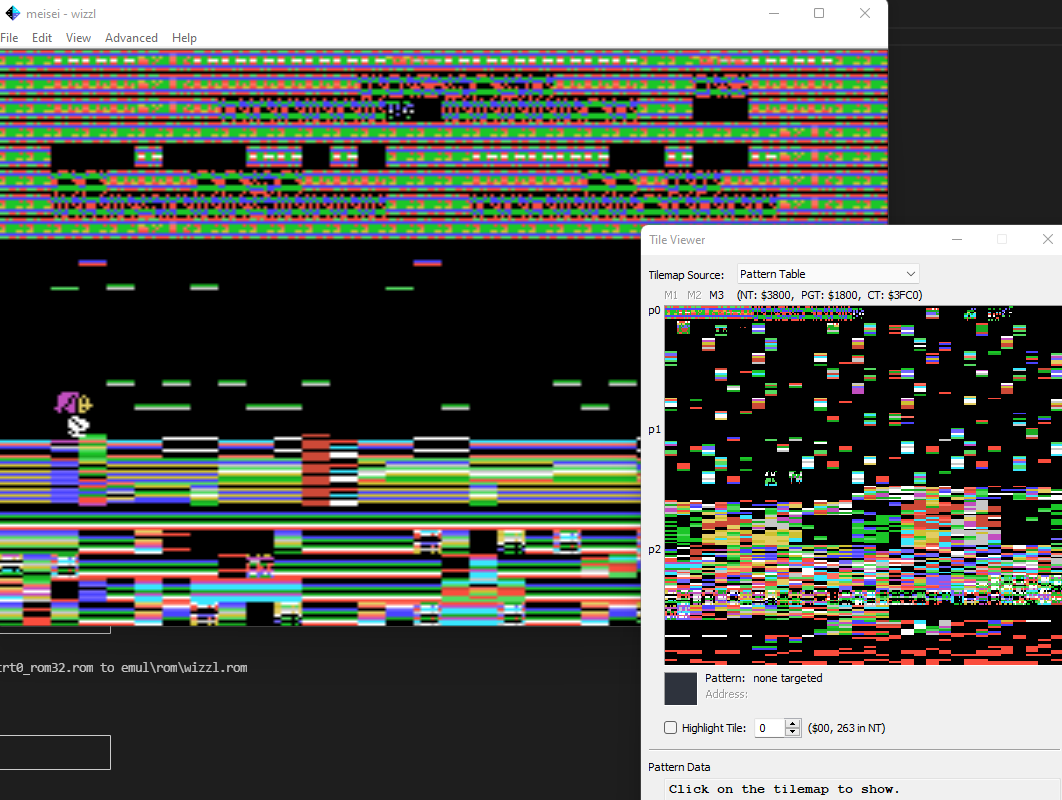
j'obtiens ça 

La tête des patterns:
La première des 20 lignes du level:


Code C :
bool State_Initialize() { VDP_EnableDisplay(false); VDP_SetColor(0); //Patterns VDP_LoadPattern_GM2(tiles_Patterns, 0, 18); VDP_LoadColor_GM2(tiles_Colors, 0, 18); VDP_WriteVRAM_16K(level_01, g_ScreenLayoutLow, 32*20); //Sprites VDP_SetSpriteFlag(VDP_SPRITE_SIZE_16); VDP_LoadSpritePattern(g_DataSprtLayer, 0, 8*2*3*4); VDP_SetSpriteSM1(3, 0, 208, 0, 0); // hide // Init player pawn GamePawn_Initialize(&g_PlayerPawn, g_SpriteLayers, numberof(g_SpriteLayers), g_AnimActions); GamePawn_SetPosition(&g_PlayerPawn, 16, GROUND); VDP_EnableDisplay(true); Game_SetState(State_Game); return false; // Frame finished }
La tête des patterns:
Code C :
Et la table de couleurs :// Patterns Table const unsigned char tiles_Patterns[] = { // Sprite[0] (offset:640) 0x50, /* .#.#.... */ 0x20, /* ..#..... */ 0x20, /* ..#..... */ 0x50, /* .#.#.... */ 0x05, /* .....#.# */ 0x00, /* ........ */ 0x00, /* ........ */ 0x03, /* ......## */ // Sprite[1] (offset:648) 0x00, /* ........ */ 0x00, /* ........ */ 0x44, /* .#...#.. */ 0x52, /* .#.#..#. */ 0x41, /* .#.....# */ 0x6C, /* .##.##.. */ 0x6F, /* .##.#### */ 0x38, /* ..###... */ ...
Code C :
// Colors Table const unsigned char tiles_Colors[] = { // Sprite[0] (offset:792) 0x17, 0x14, 0x14, 0x14, 0x17, 0x44, 0x44, 0x14, // Sprite[1] (offset:800) 0x11, 0x11, 0x41, 0x14, 0x41, 0x41, 0x41, 0x14, ...
La première des 20 lignes du level:
Code C :
Edité par
Gfx
Le 01/02/2022 à 22h19
const unsigned char level_01[] = { 0x00, 0x00, 0x01, 0x01, 0x01, 0x02, 0x03, 0x01, 0x01, 0x01, 0x01, 0x01, 0x01, 0x01, 0x04, 0x05, 0x01, 0x01, 0x01, 0x01, 0x01, 0x01, 0x01, 0x00, 0x00, 0x04, 0x05, 0x01, 0x01, 0x01, 0x00, 0x00, ...
Il faut cultiver notre jardin.
Est-ce que les patterns de ta table tiles_Patterns correspondent à ton image d'origine ?
Sinon, envoie-moi ton image et les paramètres que tu utilises pour exporter.
Ce qui est bizarre, c'est que tu n'as pas la même chose dans chacune des 3 pages du screen mode 2 alors que VDP_LoadPattern_GM2 copie les mêmes patterns dans ces 3 pages.
Essaye de forcer les adresses des tables en VRAM au début de ton programme avec par ex. :
Sinon, envoie-moi ton image et les paramètres que tu utilises pour exporter.
Ce qui est bizarre, c'est que tu n'as pas la même chose dans chacune des 3 pages du screen mode 2 alors que VDP_LoadPattern_GM2 copie les mêmes patterns dans ces 3 pages.
Essaye de forcer les adresses des tables en VRAM au début de ton programme avec par ex. :
Code C :
VDP_SetLayoutTable(0x3800); VDP_SetColorTable(0x2000); VDP_SetPatternTable(0x0000); VDP_SetSpritePatternTable(0x1800); VDP_SetSpriteAttributeTable(0x3E00);
On est toujours ignorant avant de savoir.
Oui ça correspond parfaitement.
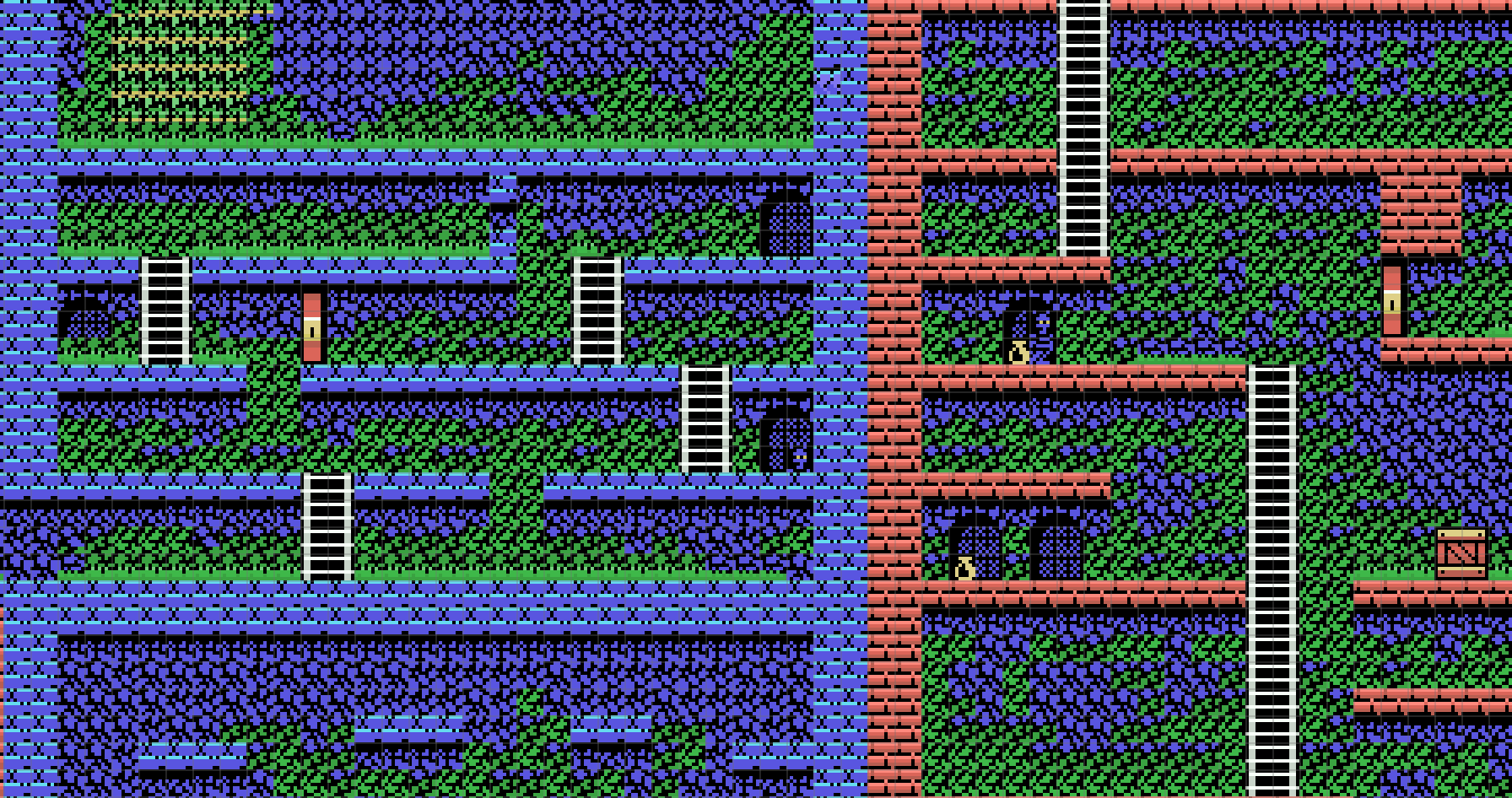
Voici le level :

Et le tiles set:

j'ai utilisé cette ligne de commande:
edit: j'ai essayé avec le code pour forcer mais ça ne change rien... Edité par Gfx Le 01/02/2022 à 23h34
Voici le level :

Et le tiles set:

j'ai utilisé cette ligne de commande:
Code :
.\CMSXimg.exe testtileset.png -out ..\..\..\projects\wizzl\data\tileset.h -name tiles -mode gm2 -pal msx1 -size 256 160
edit: j'ai essayé avec le code pour forcer mais ça ne change rien... Edité par Gfx Le 01/02/2022 à 23h34
Il faut cultiver notre jardin.
Déjà, c'est très joli. 
La size ne corresponds non ?
Ca ne devrait pas être "-pos 152 8" ?
Mais bon, si les patterns semblent bons dans le .h, tu devrais les voir dans la VRAM via MEISI.
Je pense pas que ça vienne de là, mais au cas ou, dans Final Smash, j'ai aussi les paramètres "-pos 0 0" et "-offset 0".
Tu peux aussi essayer d'écrire une valeur de test dans la table des patterns de la VRAM pour vérifier que le mode est bien configuré.
Tu peux aussi essayer de modifier le contenu des tables de couleur à l'adresse VRAM g_ScreenColorLow et la table du layout à g_ScreenLayoutLow pour vérifier.
Par ex. :

La size ne corresponds non ?
Ca ne devrait pas être "-pos 152 8" ?
Mais bon, si les patterns semblent bons dans le .h, tu devrais les voir dans la VRAM via MEISI.
Je pense pas que ça vienne de là, mais au cas ou, dans Final Smash, j'ai aussi les paramètres "-pos 0 0" et "-offset 0".
Tu peux aussi essayer d'écrire une valeur de test dans la table des patterns de la VRAM pour vérifier que le mode est bien configuré.
Code C :
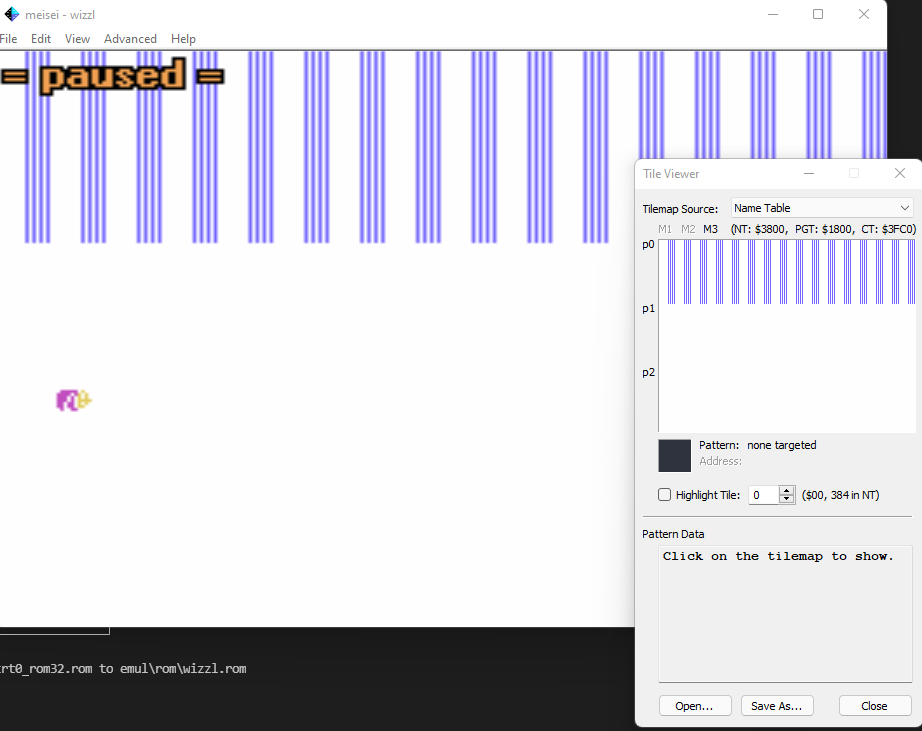
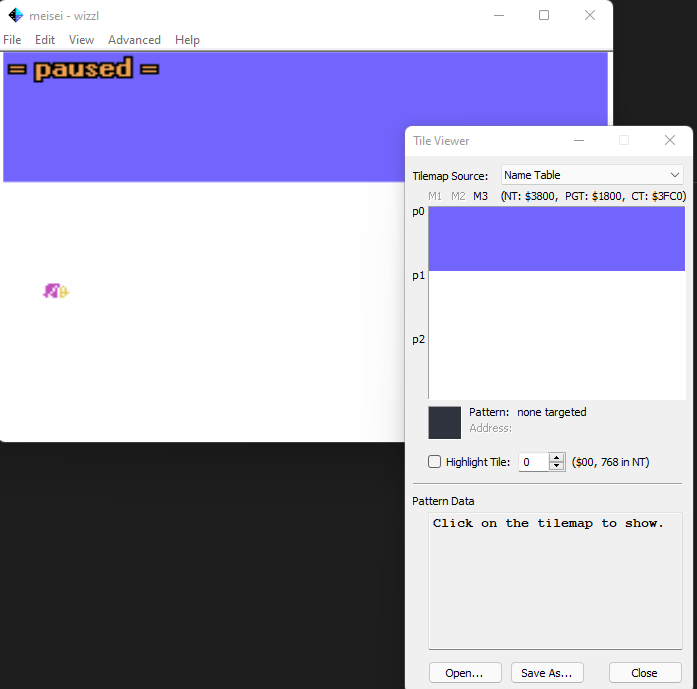
VDP_FillVRAM(0xAA, g_ScreenPatternLow, 0, 32*8); // Cela devrait créer 32 pattern rayés verticalement dans la 1re page en VRAM.
Tu peux aussi essayer de modifier le contenu des tables de couleur à l'adresse VRAM g_ScreenColorLow et la table du layout à g_ScreenLayoutLow pour vérifier.
Par ex. :
Code C :
VDP_FillVRAM(0x00, g_ScreenLayoutLow, 0, 32*24); // Cela devrait remplir l'écran avec le pattern 0 (de chacune des 3 pages).
On est toujours ignorant avant de savoir.
Dans le screen mode 2, tu as 3 pages de 256 patterns, une pour chaque tiers de l'écran (3 bandes de 32 x 8 tiles).
La première se trouve en VRAM à l'adresse g_ScreenPatternLow, la suivante à g_ScreenPatternLow + 256 et la dernière à g_ScreenPatternLow + 512.
Les fonctions VDP_Xxxxx_GM2 s'occupe justement de dupliquer les données que tu envois dans ces 3 pages.
Avec les infos que j'ai, je ne comprends pas ton problème ; Je testerai avec ton image ce soir.
La première se trouve en VRAM à l'adresse g_ScreenPatternLow, la suivante à g_ScreenPatternLow + 256 et la dernière à g_ScreenPatternLow + 512.
Les fonctions VDP_Xxxxx_GM2 s'occupe justement de dupliquer les données que tu envois dans ces 3 pages.
Avec les infos que j'ai, je ne comprends pas ton problème ; Je testerai avec ton image ce soir.
On est toujours ignorant avant de savoir.
comme le dit Aoineko : c'est bô
Pourquoi la Name Table est à $3800 ??
screen2
NAMETABLE = $1800 non ?
PATTERNTABLE = $0000
.... Edité par Ricco59 Le 02/02/2022 à 18h31
Pourquoi la Name Table est à $3800 ??
screen2
NAMETABLE = $1800 non ?
PATTERNTABLE = $0000
.... Edité par Ricco59 Le 02/02/2022 à 18h31
Il n'y a pas de bonnes ou mauvaises adresses pour les tables en VRAM. On peut les mettre ou l'on veut en configurant le VDP, tant qu'on respecte certaines règles.
Les différents BIOS que j'ai regardé n'utilisent pas tous les mêmes adresses de base.
Les différents BIOS que j'ai regardé n'utilisent pas tous les mêmes adresses de base.
On est toujours ignorant avant de savoir.
Répondre
Vous n'êtes pas autorisé à écrire dans cette catégorie