La Place des Développeurs moteur de jeu en basic création, optimisation
Reprise du message précédent
Alors ça! Pour une nouvelle, c'est une grande nouvelle
Lorsque tu m'a demandé la source, je me doutais bien que tu trouverais la Solution, mais là, ça a été super rapide! Tu la torchée ce code


Un salut révérencieux pour Maestro Jipe

Bravo Jipe!
j'ai regardé les programmes pour jouer la FM et la SCC en même temps
ce n'est pas possible car les 2 programmes utilisent la même interruption en FD9H
JP CE5F pour la FM
JP D006 pour la SCC
reste la posibilité de passer de l'un a l'autre en changeant les adresses a partir du basic
mais pour cela il faut décaler le programme SCC car il empiéte sur le BGM.BIN
ce n'est pas possible car les 2 programmes utilisent la même interruption en FD9H
JP CE5F pour la FM
JP D006 pour la SCC
reste la posibilité de passer de l'un a l'autre en changeant les adresses a partir du basic
mais pour cela il faut décaler le programme SCC car il empiéte sur le BGM.BIN
Stapha :
Ok je m'y colle et je poste un code très bientôt.
igal :
Salut Stapha.
Je te remercie pour tes explications riches en détails, cela m'a beaucoup aidé.
Je voulais te demander si tu t'es finalement penché sur l'élaboration d'un code permettant les 8 directions dans les moteur WINNIE de Msxosaure s'il te plait
Merci encore
Salut Igal,Stapha :
Citation :
Comme promis, pas de code pour l'instant mais je vais essayer de te répondre.*****************************BESOIN D'AIDE****************************************
Je butte sur un problème depuis 3 jours, et je trouve pas la solution!!!!
Je n'arrive pas à réduire la Zone de Point d'Accroche Selon X et Y.
Je butte sur un problème depuis 3 jours, et je trouve pas la solution!!!!
Je n'arrive pas à réduire la Zone de Point d'Accroche Selon X et Y.
Salut Stapha.
Je te remercie pour tes explications riches en détails, cela m'a beaucoup aidé.
Je voulais te demander si tu t'es finalement penché sur l'élaboration d'un code permettant les 8 directions dans les moteur WINNIE de Msxosaure s'il te plait

Merci encore

Ok je m'y colle et je poste un code très bientôt.
Salut Stapha. (Bonjour à tous)
J'ai buché jusque très tard cette nuit, et j'ai finalement trouvé des solutions simples et efficaces concernant:
1) LES DIAGONALES:
Les déplacements de WINNIE dans les diagonales Haut à Droite, Bas à Droite, Bas à gauche et enfin Haut à Gauche.
Très utiles pour un scénario d'aventure.
L'astuce est en réalité très simple, puisqu'il suffit de:
Réorienter en Ligne 420, la destination des positions des GOSUB intermédiaires aux aux position NORD, EST, SUD et OUEST.
Voici la version originale:
420 ONS+1GOSUB1500,2000,2500,2500,2500,3000,3500,3500,3500
Voici la version Modifiée:
420 ONS+1GOSUB1500,2000,2030,2500,2750,3000,3250,3500,3750
Explications:
GOSUB1500 Renvoie à la [Temporisation de la Position Statique].
,2000 Renvoie à la position [NORD] (Haut).
,2030 Renvoie à la position [NORD+EST] (Haut+Droite).
,2500 Renvoie à la position [EST] (Droite).
,2750 Renvoie à la position [SUD+EST] (Bas+Droite).
,3000 Renvoie à la position [SUD] (Bas).
,3250 Renvoie à la position [SUD+OUEST] (Bas+Gauche).
,3500 Renvoie à la position [OUEST] (Gauche).
,3750 Renvoie à la position [OUEST+NORD] (Gauche+Haut).
Voici les équations qui conviennent à ces positions intermédiaires.
2027'
2028 ' SP gestion mouvement: HAUT/DROITE
2029 '
2030 P=POINT(INT((X+8)/16),202+INT(Y/16))
2031 Q=POINT(INT((X+20)/16),202+INT(Y/16))
2032 Y=Y+4*(P>6)*(Q>6)*(Y>0):A=76
2033 P=POINT(INT((X+8)/16)+1,202+INT((Y+8)/16))
2034 X=X-4*(P>6):A=38:RETURN
2747 '
2748 ' SP gestion mouvement: DROITE/BAS
2749 '
2750 P=POINT(INT((X+8)/16)+1,202+INT((Y+8)/16))
2751 X=X-4*(P>6):A=38
2752 P=POINT(INT((X+8)/16),203+INT((Y-4)/16))
2753 Q=POINT(INT((X+20)/16),203+INT((Y-4)/16))
2754 Y=Y+4*(P>6)*(Q>6):A=152:RETURN
3247 '
3248 ' SP gestion mouvement: BAS/GAUCHE
3249 '
3250 P=POINT(INT((X+8)/16),203+INT((Y-4)/16))
3251 Q=POINT(INT((X+20)/16),203+INT((Y-4)/16))
3252 Y=Y+4*(P>6)*(Q>6):A=152
3253 P=POINT(INT((X+20)/16)-1,202+INT((Y+8)/16))
3254 X=X+4*(P>6):A=114:RETURN
3747 '
3748 ' SP gestion mouvement: GAUCHE/HAUT
3749 '
3750 P=POINT(INT((X+20)/16)-1,202+INT((Y+8)/16))
3751 X=X+4*(P>6):A=114
3752 P=POINT(INT((X+8)/16),202+INT(Y/16))
3753 Q=POINT(INT((X+20)/16),202+INT(Y/16))
3754 Y=Y+4*(P>6)*(Q>6)*(Y>0):A=76:RETURN
L’intérêt de cette technique, est qu'elle ne ralentie en rien l'ensemble des processus implantés d'origine.
FIN DE L'IMPLANTATION DES DIAGONALES.
La disquette:
MARIO DIAGONAL.zip
Lancer le fichier DIAGO.BAS.
A VENIR*****
2) AJOUT DE LA PESANTEUR.
3) AJOUT DE SAUT. Edité par igal Le 12/12/2010 à 22h28
Salut Igal et à tous les lecteurs,
A cause du temps que j'ai mis à te répondre, tu as été obligé de te débrouiller seul. C'est une bonne chose, ça fait progresser...
La gestion des diagonales posait un problème avec le vaisseau: ça augmente le nombre de points à tester. Sur les 4 points qui entourent le vaisseau (n'oublie pas que dans ce cas, on ne peut pas se contenter d'une ligne), il faut en tester jusqu'à 3 (alors que sans les diagonales, 2 points suffisent). Et comme je voulais un code unique pour tous les cas (c'est plus court et ça permet d'avoir une durée d'exécution identique quelle que soit la direction prise, y compris quand le vaisseau est immobile) ça faisait 4 points à tester.
Jusque là ça allait : le temps gagné par la méthode que j'avais donnée pour la gestion du déplacement compensait la perte induite par les tests supplémentaires.
Mais un autre problème s'est présenté : le vaisseau est plus large que les décors. On pouvait donc avoir des cas ou le vaisseau pouvait en traverser. Il suffisait d'avoir un tile "bloquant" entouré par 2 tiles qui ne l'était pas. Imagine le vaisseau juste au-dessus de ce tile bloquant et centré par rapport à lui : les 2 extrémités du vaisseau seraient au-dessus des tiles non bloquants et donc il pourrait descendre...
Comment éviter ce problème ? Facile : rajouter 2 points au milieu des 2 lignes horizontales du rectangle.
Sauf que ça fait 6 points à tester : ça commence à faire beaucoup...
J'ai donc cherché un moyen d'optimiser ça et j'ai trouvé la solution suivante :
J'avais déjà choisi d'utiliser un tableau pour stocker l'état des tiles (0 : bloquant, -1 non bloquant). J'ai changé l'utilisation du tableau : au lieu de mettre 0 quand le tile correspondant est bloquant, je met également 0 quand le tile qui se trouve à droite l'est aussi.
Si la zone à tester avait fait 16 pixels de haut sur 32 de large par exemple, je me serais arreté là. Bien sur ce n'est pas le cas...
J'ai donc agrandi le tableau pour qu'il soit 2 fois plus grand en hauteur et en largeur que le niveau (24x32 au lieu de 12x16). Chaque case du tableau correspond donc à 1/4 de case du niveau. Et là ça colle (à condition de remplir le tableau correctement...). C'est curieux mais avec ce système, un vaisseau de 32x32 (ou de n'importe quel taille multiple de celle des tiles) est plus simple à gérer qu'un vaisseau de 17x17 (là il faudrait un tableau aussi précis que les déplacements, donc 48x64...).
Du coup je me contente de tester le point en haut à gauche et c'est tout ! Un seul test pour en remplacer 6 (ou 4 avec des codes différents dans le cas d'un mouvement en diagonale : les 3 cités plus haut + l'un des points situés au milieu).
Je me suis pas arreté là...
Lors du dessin d'un niveau, je commence par mettre -1 dans toutes les cases du tableau (que j'ai appelé CO pour collision). Mais je laisse les lignes du haut et du bas du tableau à 0 (tableau qui contient deux lignes de plus en bas et en haut du coup). Ainsi si le vaisseau arrive sur un bord, il sera arreté. Plus besoin de tester Y...
Je me suis toujours pas arreté là...
Et oui, tant qu'à remplir un tableau pendant le dessin du niveau, pourquoi pas en remplir un 2eme ?
C'est ce que j'ai fait avec le tableau AC (pour action) dont chaque case peut prendre les valeurs suivantes :
- 1 : Le tile présent à cette position peut être recouvert par le vaisseau
- 2 : le tile est sur la première colonne du niveau
- 3 : le tile est sur la dernière colonne du niveau
- 4 à 6 : le tile est un objet à ramasser
- 7 : Le tile est un trou dans lequel le vaisseau va sombrer.
Pourquoi ces valeurs ? C'est simple : avec un seul ON ... GOTO on détecte le passage au niveau suivant ou précédent, les objets à ramasser et les trous.
Là encore ça évite plusieurs tests.
La boucle principale est donc devenue :
Du coup, malgré la gestion d'une zone de collision plus complexe (rectangle et non plus une ligne) le vaisseau se déplace bien plus vite qu'avant...
Avec certains basic, il aurait été possible de faire un GOTO AC(X/16+1,(Y+21)/16) (évidemment le tableau AC ne serait plus rempli avec 1,2,3,.. mais avec 310,510,610,...). Hélas, j'ai essayé mais ce n'est pas possible avec le basic msx...
J'ai aussi apporté quelques changements :
- L'utilisation des tableau permet de s'affranchir de la présence du dessin du niveau en bas de l'écran (la lecture dans un tableau est par ailleurs plus rapide que la récupération de la couleur d'un point).
- On ne voit plus le tableau se dessiner. Cela se fait dans une page cachée et il apparait progressivement (en commutant les pages : c'est le principe du double-buffer). J'ai fait 2 variations : dans le cas de Mario, le calcul du tableau et le scrolling se font en même temps et pour le vaisseau le calcul est fait tout seul (Et la première apparition est instantanée et non via un scrolling). L'attente est plus longue mais le scrolling est plus rapide. A toi de voir ce que tu préfères. De toute façon, l'effet n'est pas très probant mais je l'ai laissé car il sera surement possible de l'améliorer plus tard.
- J'ai laissé le raffraichissement en 50 Hz : le VDP est plus rapide dans ce mode (car il y a moins d'accès à la VRAM).
- L'un des problèmes concerne l'absence de clipping et le cas le plus problématique est l'absence de clipping vertical (le sprite est plus haut que large...). Pour limiter ce problème, j'ai tout simplement déplacé la zone d'affichage des items en haut de l'écran. Il faut donc copier les items dans la page 2 et tout va bien (de toute façon cette copie d'item est utile pendant l'apparition du tableau)
Dernier point : je n'ai pas remis de musique mais tu maitrises ça très bien : je te laisse faire.
Vu que c'est le premier code que j'écris pour MSX et que je n'avais pas fait de Basic depuis plus de 20 ans, je compte sur votre indulgence... et sur vos expérimentations pour remonter les bugs ou les amélioration possibles.
Pour la pesanteur : il suffit d'utiliser le tableau AC. C'est le tableau des actions : il n'y a qu'à définir une valeur (au hasard 8... ) qui indiquera que le personnage doit descendre...
) qui indiquera que le personnage doit descendre...
Voici donc le code complet pour le vaisseau :
Et celui pour Winnie (et Obelix, Mario, etc...)
J'ai préparé les disquettes mais je ne sais pas comment on fait pour les poster...
Tu peux t'en occuper s'il te plait ? (ou m'expliquer comment faire...)
A cause du temps que j'ai mis à te répondre, tu as été obligé de te débrouiller seul. C'est une bonne chose, ça fait progresser...

La gestion des diagonales posait un problème avec le vaisseau: ça augmente le nombre de points à tester. Sur les 4 points qui entourent le vaisseau (n'oublie pas que dans ce cas, on ne peut pas se contenter d'une ligne), il faut en tester jusqu'à 3 (alors que sans les diagonales, 2 points suffisent). Et comme je voulais un code unique pour tous les cas (c'est plus court et ça permet d'avoir une durée d'exécution identique quelle que soit la direction prise, y compris quand le vaisseau est immobile) ça faisait 4 points à tester.
Jusque là ça allait : le temps gagné par la méthode que j'avais donnée pour la gestion du déplacement compensait la perte induite par les tests supplémentaires.
Mais un autre problème s'est présenté : le vaisseau est plus large que les décors. On pouvait donc avoir des cas ou le vaisseau pouvait en traverser. Il suffisait d'avoir un tile "bloquant" entouré par 2 tiles qui ne l'était pas. Imagine le vaisseau juste au-dessus de ce tile bloquant et centré par rapport à lui : les 2 extrémités du vaisseau seraient au-dessus des tiles non bloquants et donc il pourrait descendre...
Comment éviter ce problème ? Facile : rajouter 2 points au milieu des 2 lignes horizontales du rectangle.
Sauf que ça fait 6 points à tester : ça commence à faire beaucoup...
J'ai donc cherché un moyen d'optimiser ça et j'ai trouvé la solution suivante :
J'avais déjà choisi d'utiliser un tableau pour stocker l'état des tiles (0 : bloquant, -1 non bloquant). J'ai changé l'utilisation du tableau : au lieu de mettre 0 quand le tile correspondant est bloquant, je met également 0 quand le tile qui se trouve à droite l'est aussi.
Si la zone à tester avait fait 16 pixels de haut sur 32 de large par exemple, je me serais arreté là. Bien sur ce n'est pas le cas...
J'ai donc agrandi le tableau pour qu'il soit 2 fois plus grand en hauteur et en largeur que le niveau (24x32 au lieu de 12x16). Chaque case du tableau correspond donc à 1/4 de case du niveau. Et là ça colle (à condition de remplir le tableau correctement...). C'est curieux mais avec ce système, un vaisseau de 32x32 (ou de n'importe quel taille multiple de celle des tiles) est plus simple à gérer qu'un vaisseau de 17x17 (là il faudrait un tableau aussi précis que les déplacements, donc 48x64...).
Du coup je me contente de tester le point en haut à gauche et c'est tout ! Un seul test pour en remplacer 6 (ou 4 avec des codes différents dans le cas d'un mouvement en diagonale : les 3 cités plus haut + l'un des points situés au milieu).
Je me suis pas arreté là...
Lors du dessin d'un niveau, je commence par mettre -1 dans toutes les cases du tableau (que j'ai appelé CO pour collision). Mais je laisse les lignes du haut et du bas du tableau à 0 (tableau qui contient deux lignes de plus en bas et en haut du coup). Ainsi si le vaisseau arrive sur un bord, il sera arreté. Plus besoin de tester Y...
Je me suis toujours pas arreté là...
Et oui, tant qu'à remplir un tableau pendant le dessin du niveau, pourquoi pas en remplir un 2eme ?
C'est ce que j'ai fait avec le tableau AC (pour action) dont chaque case peut prendre les valeurs suivantes :
- 1 : Le tile présent à cette position peut être recouvert par le vaisseau
- 2 : le tile est sur la première colonne du niveau
- 3 : le tile est sur la dernière colonne du niveau
- 4 à 6 : le tile est un objet à ramasser
- 7 : Le tile est un trou dans lequel le vaisseau va sombrer.
Pourquoi ces valeurs ? C'est simple : avec un seul ON ... GOTO on détecte le passage au niveau suivant ou précédent, les objets à ramasser et les trous.
Là encore ça évite plusieurs tests.
La boucle principale est donc devenue :
Code :
310 D=D+26:IFD=208THEND=0
320 S=STICK(0):NX=X+DX(S):NY=Y+DY(S):A=VA(S)
330 IFCO((NX+24)/8,(NY+12)/8)THENX=NX:Y=NY
340 COPY(X,Y)-(X+34,Y+45),2TO(0,0),3
350 COPY(D,A)-(D+25,A+37),1TO(4,4),3,TPSET
360 COPY(0,0)-(34,45),3TO(X,Y),0
370 ONAC((X+14)/16,(Y+1)/16)GOTO310,510,610,710,710,710,810
Du coup, malgré la gestion d'une zone de collision plus complexe (rectangle et non plus une ligne) le vaisseau se déplace bien plus vite qu'avant...

Avec certains basic, il aurait été possible de faire un GOTO AC(X/16+1,(Y+21)/16) (évidemment le tableau AC ne serait plus rempli avec 1,2,3,.. mais avec 310,510,610,...). Hélas, j'ai essayé mais ce n'est pas possible avec le basic msx...
J'ai aussi apporté quelques changements :
- L'utilisation des tableau permet de s'affranchir de la présence du dessin du niveau en bas de l'écran (la lecture dans un tableau est par ailleurs plus rapide que la récupération de la couleur d'un point).
- On ne voit plus le tableau se dessiner. Cela se fait dans une page cachée et il apparait progressivement (en commutant les pages : c'est le principe du double-buffer). J'ai fait 2 variations : dans le cas de Mario, le calcul du tableau et le scrolling se font en même temps et pour le vaisseau le calcul est fait tout seul (Et la première apparition est instantanée et non via un scrolling). L'attente est plus longue mais le scrolling est plus rapide. A toi de voir ce que tu préfères. De toute façon, l'effet n'est pas très probant mais je l'ai laissé car il sera surement possible de l'améliorer plus tard.
- J'ai laissé le raffraichissement en 50 Hz : le VDP est plus rapide dans ce mode (car il y a moins d'accès à la VRAM).
- L'un des problèmes concerne l'absence de clipping et le cas le plus problématique est l'absence de clipping vertical (le sprite est plus haut que large...). Pour limiter ce problème, j'ai tout simplement déplacé la zone d'affichage des items en haut de l'écran. Il faut donc copier les items dans la page 2 et tout va bien (de toute façon cette copie d'item est utile pendant l'apparition du tableau)
Dernier point : je n'ai pas remis de musique mais tu maitrises ça très bien : je te laisse faire.

Vu que c'est le premier code que j'écris pour MSX et que je n'avais pas fait de Basic depuis plus de 20 ans, je compte sur votre indulgence... et sur vos expérimentations pour remonter les bugs ou les amélioration possibles.

Pour la pesanteur : il suffit d'utiliser le tableau AC. C'est le tableau des actions : il n'y a qu'à définir une valeur (au hasard 8...
 ) qui indiquera que le personnage doit descendre...
) qui indiquera que le personnage doit descendre...
Voici donc le code complet pour le vaisseau :
Code :
10 '
11 ' Chargements
12 '
20 SCREEN5,2:DEFINTA-Z
30 SETPAGE0,2:CLS
40 SETPAGE0,3:BLOAD"fondw.sc5",S
50 SETPAGE0,1:BLOAD"winnie.sc5",S
60 COLOR=RESTORE
100 '
101 ' Initialisation des variables
102 '
110 Dim DX(8),DY(8),VA(8),AC(15,11),CO(34,25)
120 DX(2)=4:DX(3)=4:DX(4)=4:DX(6)=-4:DX(7)=-4:DX(8)=-4
130 DY(1)=-4:DY(2)=-4:DY(4)=4:DY(5)=4:DY(6)=4:DY(8)=-4
140 VA(0)=0:VA(1)=77:VA(2)=39:VA(3)=39:VA(4)=39:VA(5)=153:VA(6)=115:VA(7)=115:VA(8)=115
150 FORI=0TO11:AC(0,I)=2:AC(15,I)=3:NEXT
160 X=14:Y=152:N=0:GOSUB910
170 COPY(0,0)-(255,191),3TO(0,20),0
180 COPY(0,0)-(255,191),3TO(0,20),2
300 '
301 ' Boucle Principale
302 '
310 D=D+26:IFD=208THEND=0
320 S=STICK(0):NX=X+DX(S):NY=Y+DY(S):A=VA(S)
330 IFCO((NX+24)/8,(NY+12)/8)THENX=NX:Y=NY
340 COPY(X,Y)-(X+34,Y+45),2TO(0,0),3
350 COPY(D,A)-(D+25,A+37),1TO(4,4),3,TPSET
360 COPY(0,0)-(34,45),3TO(X,Y),0
370 ONAC((X+14)/16,(Y+1)/16)GOTO310,510,610,710,710,710,810
500 '
501 ' Affichage du niveau
502 '
510 N=N-1:X=222:GOSUB910
520 S=2:FORI=240TO0STEP-16:COPY(0,20)-(239,211),2-STO(16,20),S
530 COPY(I,0)-(I+15,191),3TO(0,20),S:SETPAGES:S=2-S
540 NEXT:COPY(0,20)-(255,211),0TO(0,20),2:SETPAGE0,0:GOTO310
600 '
610 N=N+1:X=6:GOSUB910
620 S=2:FORI=0TO240STEP16:COPY(16,20)-(255,211),2-STO(0,20),S
630 COPY(I,0)-(I+15,191),3TO(240,20),S:SETPAGES:S=2-S
640 NEXT:COPY(0,20)-(255,211),0TO(0,20),2:SETPAGE0,0:GOTO310
700 '
701 ' Prise d'objet
702 '
710 I=(X+14)/16:J=(Y+1)/16:P=AC(I,J)*16:AC(I,J)=1
720 COPY(P+48,191)-(P+63,206),1TO(C*16,0),0
730 COPY(P+48,191)-(P+63,206),1TO(C*16,0),2:C=C+1
740 SETPAGE0,3:PSET(N*16+I,200+J),15:SETPAGE0,0
750 COPY(240,191)-(255,206),1TO(I*16,J*16+20),2:GOTO310
800 '
801 ' Chute
802 '
810 FORI=0TO17
820 COPY(X+4,Y+4)-(X+30,Y+41),2TO(0,0),3
830 COPY(D,A)-(D+25,A+17-I),1TO(0,I),3,TPSET
840 COPY(D,A+18+I)-(D+25,A+35),1TO(0,18),3,TPSET
850 COPY(0,0)-(26,37),3TO(X+4,Y+4),0
860 NEXT:GOTO 160
900 '
901 ' Préparation du niveau
902 '
910 SETPAGE0,3:FORI=1TO32:FORJ=3TO24:CO(I,J)=-1:NEXT:NEXT
920 FORJ=0TO11:FORI=0TO15:P=POINT(N*16+I,J+200):IFP>6THEN970
930 NX=I*2:NY=J*2+1:CO(NX,NY)=0:CO(NX,NY+1)=0:CO(NX,NY+2)=0
940 CO(NX+1,NY)=0:CO(NX+1,NY+1)=0:CO(NX+1,NY+2)=0
950 CO(NX+2,NY)=0:CO(NX+2,NY+1)=0:CO(NX+2,NY+2)=0
960 CO(NX+3,NY)=0:CO(NX+3,NY+1)=0:CO(NX+3,NY+2)=0
970 COPY(P*16,191)-(15+P*16,206),1TO(I*16,J*16),3
980 IFP<7ORP>10THENAC(I,J)=1ELSEAC(I,J)=P-3
990 NEXT:AC(0,J)=2:AC(15,J)=3:NEXT:SETPAGE0,0:RETURN
Et celui pour Winnie (et Obelix, Mario, etc...)
Code :
10 '
11 ' Chargements
12 '
20 SCREEN5,2:DEFINTA-Z
30 SETPAGE0,2:CLS
40 SETPAGE0,3:BLOAD"fondw.sc5",S
50 SETPAGE0,1:BLOAD"winnie.sc5",S
60 COLOR=RESTORE
100 '
101 ' Initialisation des variables
102 '
110 Dim DX(8),DY(8),VA(8),AC(15,11),CO(66,13)
120 DX(2)=4:DX(3)=4:DX(4)=4:DX(6)=-4:DX(7)=-4:DX(8)=-4
130 DY(1)=-4:DY(2)=-4:DY(4)=4:DY(5)=4:DY(6)=4:DY(8)=-4
140 VA(0)=0:VA(1)=77:VA(2)=39:VA(3)=39:VA(4)=39:VA(5)=153:VA(6)=115:VA(7)=115:VA(8)=115
150 FORI=0TO11:AC(0,I)=2:AC(15,I)=3:NEXT
160 X=14:Y=152:N=0:GOTO620
300 '
301 ' Boucle Principale
302 '
310 D=D+26:IFD=208THEND=0
320 S=STICK(0):NX=X+DX(S):NY=Y+DY(S):A=VA(S)
330 IFCO(NX/4+6,(NY+34)/16)THENX=NX:Y=NY
340 COPY(X,Y)-(X+34,Y+45),2TO(0,0),3
350 COPY(D,A)-(D+25,A+37),1TO(4,4),3,TPSET
360 COPY(0,0)-(34,45),3TO(X,Y),0
370 ONAC((X+12)/16,Y/16+1)GOTO310,510,610,710,710,710,810
500 '
501 ' Affichage du niveau
502 '
510 N=N-1:X=226
520 S=2:SETPAGE0,3:FORI=1TO64:FORJ=2TO12:CO(I,J)=-1:NEXT:NEXT
530 FORI=15TO0STEP-1:NX=I*4:FORJ=0TO11:P=POINT(N*16+I,J+200):IFP>6GOTO560
540 NY=J+1:CO(NX,NY)=0:CO(NX+1,NY)=0:CO(NX+2,NY)=0:CO(NX+3,NY)=0
550 CO(NX+4,NY)=0:CO(NX+5,NY)=0:CO(NX+6,NY)=0
560 COPY(P*16,191)-(15+P*16,206),1TO(0,J*16),3
570 IFI>0ANDI<15THENIFP<7ORP>10THENAC(I,J)=1ELSEAC(I,J)=P-3
580 NEXT:COPY(0,20)-(240,211),2-STO(16,20),S:COPY(0,0)-(15,191),3TO(0,20),S
590 SETPAGES:S=2-S:NEXT:COPY(0,20)-(255,211),0TO(0,20),2:SETPAGE0,0:GOTO310
600 '
610 N=N+1:X=6
620 S=2:SETPAGE0,3:FORI=1TO64:FORJ=2TO12:CO(I,J)=-1:NEXT:NEXT
630 FORI=0TO15:NX=I*4:FORJ=0TO11:P=POINT(N*16+I,J+200):IFP>6GOTO660
640 NY=J+1:CO(NX,NY)=0:CO(NX+1,NY)=0:CO(NX+2,NY)=0:CO(NX+3,NY)=0
650 CO(NX+4,NY)=0:CO(NX+5,NY)=0:CO(NX+6,NY)=0
660 COPY(P*16,191)-(15+P*16,206),1TO(0,J*16),3
670 IFI>0ANDI<15THENIFP<7ORP>10THENAC(I,J)=1ELSEAC(I,J)=P-3
680 NEXT:COPY(16,20)-(255,211),2-STO(0,20),S:COPY(0,0)-(15,191),3TO(240,20),S
690 SETPAGES:S=2-S:NEXT:COPY(0,20)-(255,211),0TO(0,20),2:SETPAGE0,0:GOTO310
700 '
701 ' Prise d'objet
702 '
710 I=(X+12)/16:J=Y/16+1:P=AC(I,J)*16:AC(I,J)=1
720 COPY(P+48,191)-(P+63,206),1TO(C*16,0),0
730 COPY(P+48,191)-(P+63,206),1TO(C*16,0),2:C=C+1
740 SETPAGE0,3:PSET(N*16+I,200+J),15:SETPAGE0,0
750 COPY(240,191)-(255,206),1TO(I*16,J*16+20),2
760 COPY(X,Y+46)-(X+34,Y+50),2TO(X,Y+46),0:GOTO310
800 '
801 ' Chute
802 '
810 FORI=0TO35
820 COPY(X,Y)-(X+34,Y+45),2TO(0,0),3
830 COPY(D,A)-(D+25,A+37-I),1TO(4,4+I),3,TPSET
840 COPY(0,0)-(34,45),3TO(X,Y),0
850 NEXT:GOTO 160
J'ai préparé les disquettes mais je ne sais pas comment on fait pour les poster...
Tu peux t'en occuper s'il te plait ? (ou m'expliquer comment faire...)
A propos,
Je ne l'ai pas précisé mais si tu souhaites (ou quelqu'un d'autre) que j'explique plus en détail certaines parties du code, je le ferai avec plaisir... dès que je saurai comment insérer des images dans un post...
Et quand tout ça sera digéré. On pourra rechercher d'autres optimisations...
Stapha
ps : j'ai étudié un peu le VDP du msx2 et il n'est pas mal du tout : on peut faire un scolling fluide au pixel près avec un écran de 320x200 en 16 couleurs. Même un ST, malgré son 68000 bien plus performant, a du mal à le faire...
Il faut utiliser des techniques que je pourrai expliquer si ça interesse quelqu'un. Bien sur, il faudra les implémenter en assembleur. Je ne connais pas l'assembleur Z80 mais ce n'est pas un problème. Il suffit que j'ai des docs et les bon outils.
Je ne l'ai pas précisé mais si tu souhaites (ou quelqu'un d'autre) que j'explique plus en détail certaines parties du code, je le ferai avec plaisir... dès que je saurai comment insérer des images dans un post...

Et quand tout ça sera digéré. On pourra rechercher d'autres optimisations...
Stapha
ps : j'ai étudié un peu le VDP du msx2 et il n'est pas mal du tout : on peut faire un scolling fluide au pixel près avec un écran de 320x200 en 16 couleurs. Même un ST, malgré son 68000 bien plus performant, a du mal à le faire...
Il faut utiliser des techniques que je pourrai expliquer si ça interesse quelqu'un. Bien sur, il faudra les implémenter en assembleur. Je ne connais pas l'assembleur Z80 mais ce n'est pas un problème. Il suffit que j'ai des docs et les bon outils.
pour le VDP MSX2 est tu sur d'avoir eu la bonne doc ?
le format des images est 256 X 212 en screen 5 , 6 et 8 ou 512 X 212 en screen 7
320 X 200 c'est sur les AMSTRAD autres machines a Z80
le format des images est 256 X 212 en screen 5 , 6 et 8 ou 512 X 212 en screen 7
320 X 200 c'est sur les AMSTRAD autres machines a Z80

Jipe :
Exact, 320x200 c'est le ST. J'ai comparé avec lui car c'est le même nombre de couleurs (16). Mais même quand on réduit l'écran d'un ST à 256 pixels de large, il lui est plus difficile de faire un scrolling que le msx (en horizontal, c'est très difficile à cause des bitplans...).pour le VDP MSX2 est tu sur d'avoir eu la bonne doc ?
le format des images est 256 X 212 en screen 5 , 6 et 8 ou 512 X 212 en screen 7
320 X 200 c'est sur les AMSTRAD autres machines a Z80
le format des images est 256 X 212 en screen 5 , 6 et 8 ou 512 X 212 en screen 7
320 X 200 c'est sur les AMSTRAD autres machines a Z80

Ma doc était bonne, c'est moi qui ait merdé...

pour les données concernant les differents screen, a voir le Pdf que j'ai mis sur un autre poste, c'est en Hollandais, mais exploitable. 
ScreenMSX2.pdf

ScreenMSX2.pdf

MSX 1&2 + Moniteurs+divers (environ 0.70Tonnes)





Ok, j'avaispas vu l'icone à droite... 
Voici donc les disquettes qui correspondent aux 2 codes que j'ai posté plus haut.
MARIO FAT MOD.zip
SPACEMANBOW.zip
Ouf ! jusque la, j'étais le seul à ne pas poster des disquettes préparées !

Voici donc les disquettes qui correspondent aux 2 codes que j'ai posté plus haut.
MARIO FAT MOD.zip
SPACEMANBOW.zip
Ouf ! jusque la, j'étais le seul à ne pas poster des disquettes préparées !

Jipe :
j'ai regardé les programmes pour jouer la FM et la SCC en même temps
ce n'est pas possible car les 2 programmes utilisent la même interruption en FD9H
JP CE5F pour la FM
JP D006 pour la SCC
reste la posibilité de passer de l'un a l'autre en changeant les adresses a partir du basic
mais pour cela il faut décaler le programme SCC car il empiéte sur le BGM.BIN
ce n'est pas possible car les 2 programmes utilisent la même interruption en FD9H
JP CE5F pour la FM
JP D006 pour la SCC
reste la posibilité de passer de l'un a l'autre en changeant les adresses a partir du basic
mais pour cela il faut décaler le programme SCC car il empiéte sur le BGM.BIN
Salut Jipe.
J'avais fais pas mal de testes Tout en Haut de cette Page dont voici un court extrait pour rappel:
CITATION:
J'ai passé un long moment à trouver la "meilleure" structure permettant le "Chargement/Stockage" des loader SCC et BGM.
1) Allocation Emplacement Mémoire BGM.
2) Chargement des Partitions SCC.
3) Allocation Emplacement Mémoire SCC ?
4) Chargement Driver BGM.
5) Chargement Musique BGM.
6) Initialisation BGM.
7) Lecture BGM. (Musique)
7b) Stopper Lecteur BGM.
8) Chargement Driver SCC. (191 Octets seulement )
9) Initialisation SCC.
10) Lecture SCC. (Musique[s] et Son[s] instantanément grâce aux Poke)
10b) Stopper la lecture SCC.
A tout moment, l'accès aux commandes relatives au lecteur DSK sont possibles grâce à => POKE&HFD9F,201
Nb: Les Musiques et Sons SCC et/ou BGM doivent être préalablement stopées grâce à =>
Stop SCC => DEFUSR=&HD000:A=USR(0)
Stop BGM => DEFUSR=&HCE06:I=USR(0)
FIN DE CITATION.
Il me semble (j'en suis presque sur) avoir relevé une particularité très intéressante:
En respectant les instructions dans la Citation, il nécessaire de "Recharger" le fichier SCC 1.011 comme dans la ligne =>
40050 BLOAD"1.011":FORT=0TO2000:NEXT
mais après le chargement et l'utilisation des Poke SCC, il est n'est pas nécessaire de recharger bgm.bin comme dans la ligne =>
110 BLOAD"bgm.bin"
On peut donc en déduire les vérités suivantes:
1) [BGM.BIN] écrase [1.011]
2) [1.011] n'écrase pas [BGM.BIN]
1) BGM.BIN peut donc être réutiliser sans être rechargé de nouveau.
2) 1.011 ne peut pas être lancé sans être rechargé.
J'ai bien compris que l'on ne peut pas utiliser les deux "Drivers" en même temps. Néanmoins, je me demande s'il est possible de mettre en pratique (demande des connaissances que je n'ai pas) la solution suivante.
Plutôt que de charger le driver SCC [1.011] depuis la disquette, est-il possible de le stocker en mémoire, puis de le "Charger" (de mémoire vers=> mémoire) pour que le temps de chargement soit quasiment inperceptible?
Ps: Je n'ai pas encore fais le teste avec la version SCC revue et corrigée par tes soins!.. J'essais de voir ça d'ici demain.
Encore merci pour ton aide

Stapha :
Ok, j'avaispas vu l'icone à droite... 
Voici donc les disquettes qui correspondent aux 2 codes que j'ai posté plus haut.
MARIO FAT MOD.zip
SPACEMANBOW.zip
Ouf ! jusque la, j'étais le seul à ne pas poster des disquettes préparées !

Voici donc les disquettes qui correspondent aux 2 codes que j'ai posté plus haut.
MARIO FAT MOD.zip
SPACEMANBOW.zip
Ouf ! jusque la, j'étais le seul à ne pas poster des disquettes préparées !

Salut Stapha

Grandiose ton Moteur....Je suis impressionné par la vitesse

Si tu veux bien je l’identifierai comme le moteur "MARIO FAT de Stapha"

J'ai pas eu le temps de poster tes deux versions mises en application avec les Graphismes Space Manbow et Clone WARS.
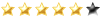
Voici la version Clone Wars qui permet de distinguer facilement la différence avec Space manbow. Taille du Sprite et et emplacement de la détection des collisions.
A ce propos, je te signal un léger Bug dans la "Largeur des points de détection de collisions" sur le moteur prévu pour Space Manbow.
en effet, le vaisseau ne peut pas
passer entre les [blocs] espacés de [16 Pixels].
De mon coté, j'ai trouvé une solution très simple d'implanter la pesanteur dans le moteur WINNIE de MsxOsaure.
La technique consiste à forcer un [déplacement Bas] à chaque Cycle de contrôle d'état de [Stick(0)] grâce à un GOSUB.
Cela donne:
410 S=STICK(0):GOSUB110
1108 ' SP gestion: PESANTEUR!
1109 '
1110 P=POINT(INT((X+8)/16),203+INT((Y-4)/16))
1111 Q=POINT(INT((X+20)/16),203+INT((Y-4)/16))
1112 Y=Y+8*(P>6)*(Q>6):A=152:RETURN
1400 '
Par defaut, le moteur WINNIE prévoit un déplacement par tranche de 4 pixels.
J'ai choisi une valeur de 8 pixels pour créer une PESANTEUR.
Le fait que la pesanteur soit deux fois plus importante que les déplacements horizontaux, cela donne une impression de chute.
Si on en reste là, WINNIE serait attiré vers le bas, sans aucune possibilité de remonter!
Il faut donc compenser avec les mouvements [HAUT], [HAUT DROIT] et [HAUT GAUCHE] en augmentant leurs valeurs respective.
La encore j'ai multiplié par deux les [valeurs] de déplacements.
Donc 16 PIXELS de déplacement pour la HAUTEUR.
8 PIXELS de déplacement pour la PESANTEURS.
4 PIXELS pour les déplacement GAUCHE et DROITE. (comme d'origine)
On obtient donc:
1901 ' SP gestion mouvement: HAUT
1902 '
2000 P=POINT(INT((X+8)/16),202+INT(Y/16))
2010 Q=POINT(INT((X+20)/16),202+INT(Y/16))
2020 Y=Y+16*(P>6)*(Q>6)*(Y>0):A=76:RETURN
2027 '
2028 ' SP gestion mouvement: HAUT/DROITE
2029 '
2030 P=POINT(INT((X+8)/16),202+INT(Y/16))
2031 Q=POINT(INT((X+20)/16),202+INT(Y/16))
2032 Y=Y+16*(P>6)*(Q>6)*(Y>0):A=76
2033 P=POINT(INT((X+8)/16)+1,202+INT((Y+8)/16))
2034 X=X-4*(P>6):A=38:RETURN
2400 '
3748 ' SP gestion mouvement: HAUT/GAUCHE
3749 '
3750 P=POINT(INT((X+20)/16)-1,202+INT((Y+8)/16))
3751 X=X+4*(P>6):A=114
3752 P=POINT(INT((X+8)/16),202+INT(Y/16))
3753 Q=POINT(INT((X+20)/16),202+INT(Y/16))
3754 Y=Y+16*(P>6)*(Q>6)*(Y>0):A=76:RETURN
4900 '
Donnez moi vos avis!!!
J'ai ajouté un peau d'eau, juste de quoi noyer Mario


Lancer le fichier MARIOSCC.BAS
MARIO FAT PESANTEUR.zip

 Si Msxosaure voit comme je maltraite son code
Si Msxosaure voit comme je maltraite son code 

Il va me fusiller...

Salut Igal,
Pour la version Space Manbow, il ne s'agit pas d'un bug car le vaisseau fait bien plus que 16 pixels de large. De memoire, il doit faire au moins 25 pixels. Ce qui fait un tile et demi.
Non seulement c'est voulu mais en plus ce n'est pas facile à gérer (lis mon post de la page précédente ou j'explique comment le code fonctionne).
On peut modifier ça si tu veux, mais ça risque d'être bizarre.
Pour la pesanteur, dis moi ce que tu veux exactement et je t'expliquerai comment l'implémenter.
Le fait de modifier le pas de déplacement en Y pose des problèmes dans ton implémentation : un morceau de Mario reste affiché quand il monte depuis un endroit ou il était arreté, les tiles au-dessus de lui ne sont plus correctement détectés et il y a des problème d'affichage du fond quand Mario est tout en haut.
Sinon j'ai une suggestion :
A chaque changement de niveau, le héros se retrouve 2 tiles plus loin sur la droite ou la gauche. Ce qui peut créer des situations bloquantes et ne permet pas d'utiliser les niveaux en entier.
Pour compenser, il faudrait ajouter une gestion de clipping et n'afficher qu'un morceau du sprite quand il est au bord de l'écran. Il faudrait également tenir compte des tiles de gauche du niveau N+1 et des tiles de droite du niveau N-1.
L'autre solution, beaucoup plus simple, serait de décaler de 14 tiles à chaque changement de niveau au lieu de 16. Ainsi le perso resterait au même endroit.
Mais il faudrait que le design des niveaux en tienne compte car il devrait faire 252 (14*18) et non plus 256 (16*16) tiles de large en tout.
Pour la version Space Manbow, il ne s'agit pas d'un bug car le vaisseau fait bien plus que 16 pixels de large. De memoire, il doit faire au moins 25 pixels. Ce qui fait un tile et demi.
Non seulement c'est voulu mais en plus ce n'est pas facile à gérer (lis mon post de la page précédente ou j'explique comment le code fonctionne).
On peut modifier ça si tu veux, mais ça risque d'être bizarre.
Pour la pesanteur, dis moi ce que tu veux exactement et je t'expliquerai comment l'implémenter.
Le fait de modifier le pas de déplacement en Y pose des problèmes dans ton implémentation : un morceau de Mario reste affiché quand il monte depuis un endroit ou il était arreté, les tiles au-dessus de lui ne sont plus correctement détectés et il y a des problème d'affichage du fond quand Mario est tout en haut.
Sinon j'ai une suggestion :
A chaque changement de niveau, le héros se retrouve 2 tiles plus loin sur la droite ou la gauche. Ce qui peut créer des situations bloquantes et ne permet pas d'utiliser les niveaux en entier.
Pour compenser, il faudrait ajouter une gestion de clipping et n'afficher qu'un morceau du sprite quand il est au bord de l'écran. Il faudrait également tenir compte des tiles de gauche du niveau N+1 et des tiles de droite du niveau N-1.
L'autre solution, beaucoup plus simple, serait de décaler de 14 tiles à chaque changement de niveau au lieu de 16. Ainsi le perso resterait au même endroit.
Mais il faudrait que le design des niveaux en tienne compte car il devrait faire 252 (14*18) et non plus 256 (16*16) tiles de large en tout.
c'est bien les gars continuez de bosser; le code est fait pour évoluer, alors ne vous retenez pas, les bons trucs:
- utiliser un sprite 16 x 16 facilite grandement les choses en effet.
- reprendre la dernière colonne comme première colonne du niveau suivant (et vice versa) est l'idéal.
- La tête du mario est vraiment sympa.
- utiliser un sprite 16 x 16 facilite grandement les choses en effet.
- reprendre la dernière colonne comme première colonne du niveau suivant (et vice versa) est l'idéal.
- La tête du mario est vraiment sympa.
Le MSXien le plus à l'ouest
 ... ou presque
... ou presque 

Stapha :
Salut Igal,
Pour la version Space Manbow, il ne s'agit pas d'un bug car le vaisseau fait bien plus que 16 pixels de large. De memoire, il doit faire au moins 25 pixels. Ce qui fait un tile et demi.
Non seulement c'est voulu mais en plus ce n'est pas facile à gérer (lis mon post de la page précédente ou j'explique comment le code fonctionne).
On peut modifier ça si tu veux, mais ça risque d'être bizarre.
Pour la pesanteur, dis moi ce que tu veux exactement et je t'expliquerai comment l'implémenter.
Le fait de modifier le pas de déplacement en Y pose des problèmes dans ton implémentation : un morceau de Mario reste affiché quand il monte depuis un endroit ou il était arreté, les tiles au-dessus de lui ne sont plus correctement détectés et il y a des problème d'affichage du fond quand Mario est tout en haut.
Sinon j'ai une suggestion :
A chaque changement de niveau, le héros se retrouve 2 tiles plus loin sur la droite ou la gauche. Ce qui peut créer des situations bloquantes et ne permet pas d'utiliser les niveaux en entier.
Pour compenser, il faudrait ajouter une gestion de clipping et n'afficher qu'un morceau du sprite quand il est au bord de l'écran. Il faudrait également tenir compte des tiles de gauche du niveau N+1 et des tiles de droite du niveau N-1.
L'autre solution, beaucoup plus simple, serait de décaler de 14 tiles à chaque changement de niveau au lieu de 16. Ainsi le perso resterait au même endroit.
Mais il faudrait que le design des niveaux en tienne compte car il devrait faire 252 (14*18) et non plus 256 (16*16) tiles de large en tout.
Pour la version Space Manbow, il ne s'agit pas d'un bug car le vaisseau fait bien plus que 16 pixels de large. De memoire, il doit faire au moins 25 pixels. Ce qui fait un tile et demi.
Non seulement c'est voulu mais en plus ce n'est pas facile à gérer (lis mon post de la page précédente ou j'explique comment le code fonctionne).
On peut modifier ça si tu veux, mais ça risque d'être bizarre.
Pour la pesanteur, dis moi ce que tu veux exactement et je t'expliquerai comment l'implémenter.
Le fait de modifier le pas de déplacement en Y pose des problèmes dans ton implémentation : un morceau de Mario reste affiché quand il monte depuis un endroit ou il était arreté, les tiles au-dessus de lui ne sont plus correctement détectés et il y a des problème d'affichage du fond quand Mario est tout en haut.
Sinon j'ai une suggestion :
A chaque changement de niveau, le héros se retrouve 2 tiles plus loin sur la droite ou la gauche. Ce qui peut créer des situations bloquantes et ne permet pas d'utiliser les niveaux en entier.
Pour compenser, il faudrait ajouter une gestion de clipping et n'afficher qu'un morceau du sprite quand il est au bord de l'écran. Il faudrait également tenir compte des tiles de gauche du niveau N+1 et des tiles de droite du niveau N-1.
L'autre solution, beaucoup plus simple, serait de décaler de 14 tiles à chaque changement de niveau au lieu de 16. Ainsi le perso resterait au même endroit.
Mais il faudrait que le design des niveaux en tienne compte car il devrait faire 252 (14*18) et non plus 256 (16*16) tiles de large en tout.
Salut Stapha
J'ai bien compris pour la dimension du Vaisseau Space Manbow. (J'avais pas pris le temps de lire ton code
 )
)Ne change rien, c'est Nickel.

Pour ce qui est de la pesanteur, Tu as pu voir sur un précédent post la technique utilisée!
410 S=STICK(0):GOSUB1110
1108 ' SP gestion: PESANTEUR!
1109 '
1110 P=POINT(INT((X+8)/16),203+INT((Y-4)/16))
1111 Q=POINT(INT((X+20)/16),203+INT((Y-4)/16))
1112 Y=Y+8*(P>6)*(Q>6):A=152:RETURN
La vitesse de 8 (nombre de pixels) convient à simuler une chute de Mario Fat. Il serait judicieux d'éluder [Direction Bas] en plaçant un RETURN avant l'équation en ligne 3000, au lieu d'après l'équation en ligne 3030.
2900 '
2901 ' SP gestion mouvement: BAS
2902 '
3000 RETURN:P=POINT(INT((X+8)/16),203+INT((Y-4)/16))
3010 Q=POINT(INT((X+20)/16),203+INT((Y-4)/16))
3030 Y=Y+4*(P>6)*(Q>6):A=152:'RETURN
Le problème avec la [Direction Bas], est que additionnée à la pesanteur, le nombre de saut de pixel est tel, que des Morceaux résiduels de Mario Apparaissent de façon indésirable. D'autant, que pour se rapprocher de l'esprit du jeu de plateforme à la Mario, la direction [BAS] est obsolète.
Pour ce qui est des Résidus de Mario à hauteur de ses pieds (ou de son gros C..), J'ai simplement augmenté la dimension [ Y ] du "Calque de Reproduction du décors de fond". se trouvant dans le paragraphe AFFICHAGE DU PERSONNAGE.
1001 ' SP affichage du personnage !
1002 '
1020 COPY(X,Y)-(X+34,Y+50),2TO(0,0),3
1030 COPY(D,A)-(D+25,A+37),1TO(4,4),3,TPSET
1040 COPY(0,0)-(34,50),3TO(X,Y),0
1050 RETURN
1100 '
A l'origine, Y est augmenté de 50. Mes résidus Mario Fat ayant une Hauteur (Y) de 6 Pixels, j'ai donc Augmenté la valeur de Y de 6 ce qui me donne l'équation suivante.
1001 ' SP affichage du personnage !
1002 '
1020 COPY(X,Y)-(X+34,Y+56),2TO(0,0),3
1030 COPY(D,A)-(D+25,A+37),1TO(4,4),3,TPSET
1040 COPY(0,0)-(34,56),3TO(X,Y),0
1050 RETURN
1100 '
Et voilà le résulta


Ce qui a rendu plus stable et cohérent la détection des décors. ( Il reste néanmoins quelques petits problèmes)
Je suis très curieux de voir ta méthode!
Pour ce qui est des transitions d'une page à l'autre, je trouve que c'est une très bonne idée de conserver les deux derniers tiles et en ajouter 14. J'essaierai de voir ça demain

J'ai bien aimé le défilement d'écran tiles après tiles que tu as proposé.
Ps: Désolé si je suis très scolaire dans mes explications, mais j'essais d'être clair et compréhensible de tous (surtout de moi même lol) Edité par igal Le 14/12/2010 à 23h43
Stapha :
Dernier point : je n'ai pas remis de musique mais tu maitrises ça très bien : je te laisse faire.
Salut Stapha, hello tout le monde! (Msxlegend, une suggestion pour toi!)
J'ai implanté la musique comme tu me l'a demandé

J'ai choisi le loader Audio de Salamander Démo pour la simple raison que l'on peut appeler aisément toute une batterie d'effets sonores ne demandant qu'à être joués.
Le loader SCC ne supporte pas les commandes BASIC AUDIO.
(Une petite aparté pour MsxLégend => puisque Le turbo Basic ne supporte pas les commandes Basic Audio, et que le loader SCC aussi, Pourquoi ne pas essayer le loader SCC avec le turbo Basic! On sait Jamais lol)
Rien n'empêche de se tourner vers le loader "Jukebox" de Reinaldo Pinto Da Silva qui permet de jouer une grande variété de musiques FM au format .BGM, mais sans effets sonores!
Le Loader BGM supporte néanmoins toutes les commandes BASIC AUDIO en temps réel! et ça, c'est très cool

voici les modifications que j'ai apporté à ton Code:
Code TEXT :
1 'DEFUSR=&HD000:A=USR(0):FORP=0TO10:NEXT:POKE&HFD9F,201:SAVE"winnie.bas Permet de nouveau l'accès au lecteur de disquette. (POKE&HFD9F,201 libère de la mémoire???) 70 GOTO 20000 Renvoie au loader Audio Salamander. 160 X=14:Y=152:N=0:DEFUSR=&HD000:A=USR(0):POKE&HCFFF,32:A=USR2(0):GOSUB910 Les valeurs 14 et 152 étant celle du positionnement de départ ou de résurrection du vaisseau, la musique doit être relancée dans ses mêmes circonstances ;) 540 NEXT:COPY(0,20)-(255,211),0TO(0,20),2:SETPAGE0,0:POKE&HCFFF,69:A=USR2(0):GOTO310 Un son de Bip identique à un sous marin indique que l'endroit est scruté. Le décor va-t-être affiché ^^ 710 POKE&HCFFF,82:A=USR2(0):I=(X+14)/16:J=(Y+1)/16:P=AC(I,J)*16:AC(I,J)=1 Accentue l'interactivité par un son donnant l'impression de "Gober un Item" 810 POKE&HCFFF,39:A=USR2(0):FORI=0TO17 Une explosion brève et violente. 910 POKE&HCFFF,69:A=USR2(0):SETPAGE0,3:FORI=1TO32:FORJ=3TO24:CO(I,J)=-1:NEXT:NEXT Un son de Bip identique à un sous marin indique que l'endroit est scruté. Ca aide à patienter. 20000 '---------DEBUT DE SALAMANDER DEMO MODIFIE---------------- 20010 'POKE&HFBB1,1: 'EMPECHE CONTROL+STOP 20030 BLOAD"1.006":DEFUSR4=&HD600:' CHARGE LE PLAYER ? 20040 BLOAD"1.007":U=USR4(1):' CHARGE SONS ET MUSIQUES 20050 BLOAD"1.008":U=USR4(2):' CHARGE SONS ET MUSIQUES 20060 BLOAD"1.009":U=USR4(3):' CHARGE SONS ET MUSIQUES 20070 BLOAD"1.010":U=USR4(4):' CHARGE SONS ET MUSIQUES 20080 BLOAD"1.011":FORT=0TO2000:NEXT 20090 DEFUSR=&HD000:A=USR(0): 'PREREQUIS ARRET LA MUSIQUE 20100 DEFUSR2=&HD003:' PREREQUIS FONCTION INCONNUE 20101 POKE&HFD9F,201 20105 POKE&HFDA0,&H6:POKE&HFDA1,&HD0:POKE&HFD9F,&HC3 20115 ' LISTE COMPLETE DES MUSIQUES ET SONS DANS POKE SALAMANDER 20117 ' 20120 ' DEFUSR=&HD000:A=USR(0):POKE&HCFFF,32:A=USR2(0):' MUSIQUE STAGE 6 20750 'POKE&HCFFF,67:A=USR2(0):' EXPLOSION D'ENNEMI MOYENNE 20755 ' 20760 'DEFUSR=&HD000:A=USR(0):FORP=0TO10:NEXT:POKE&HFD9F,201:'PERMET ACCES DISK MAIS ARRETER MUSIQUE AVANT 20770 GOTO 100:' RETOUR A L ANIMATION 20800 ' 20810 '---------FIN DE SALAMANDER DEMO MODIFIE------------------- Le loader Audio SCC.
Comme dirait la voix! C'est tout...Pour le moment


Répondre
Vous n'êtes pas autorisé à écrire dans cette catégorie