La Place des Développeurs moteur de jeu en basic création, optimisation
Reprise du message précédent
igal :
Salut Msxosaure.
Chapeau bas pour ton coup d'essais, c est un coup de maître Le résulta dépasse de loin mes espérances
Le résulta dépasse de loin mes espérances 
Le Winnie "static" te posait un problème avec un bras qui restait affiché peut être? (si tu me détail le problème, je peux essayer d'arranger ca)
L'écran à charger qui procède à la mise en place du décor et des items est vraiment une super idée. J'imagine que chaque pixel de couleur à une fonction prédéterminée!
Chapeau bas pour ton coup d'essais, c est un coup de maître
 Le résulta dépasse de loin mes espérances
Le résulta dépasse de loin mes espérances 
Le Winnie "static" te posait un problème avec un bras qui restait affiché peut être? (si tu me détail le problème, je peux essayer d'arranger ca)
L'écran à charger qui procède à la mise en place du décor et des items est vraiment une super idée. J'imagine que chaque pixel de couleur à une fonction prédéterminée!
Merci!
Bien vu Igal, si tu regardes attentivement l'écran des "sprites" il y a un numéro sous chaque forme (bloc), celui ci correspond à un code couleur, par exemple la carotte correspond au rose (9). Je commencerai par ça dans mon tuto.
Par contre pour le winnie statique, c'est plus la position qui me gênait; les pieds n'étant pas calés au bon endroit et le Winnie glissait à droite et à gauche.
Une fois le tuto fait, tu pourras facilement créer un écran titre animé facilement par toi même

Le MSXien le plus à l'ouest
 ... ou presque
... ou presque 

MSXosaure :
Merci!
Bien vu Igal, si tu regardes attentivement l'écran des "sprites" il y a un numéro sous chaque forme (bloc), celui ci correspond à un code couleur, par exemple la carotte correspond au rose (9). Je commencerai par ça dans mon tuto.
Par contre pour le winnie statique, c'est plus la position qui me gênait; les pieds n'étant pas calés au bon endroit et le Winnie glissait à droite et à gauche.
Une fois le tuto fait, tu pourras facilement créer un écran titre animé facilement par toi même
igal :
Salut Msxosaure.
Chapeau bas pour ton coup d'essais, c est un coup de maître Le résulta dépasse de loin mes espérances
Le résulta dépasse de loin mes espérances 
Le Winnie "static" te posait un problème avec un bras qui restait affiché peut être? (si tu me détail le problème, je peux essayer d'arranger ca)
L'écran à charger qui procède à la mise en place du décor et des items est vraiment une super idée. J'imagine que chaque pixel de couleur à une fonction prédéterminée!
Chapeau bas pour ton coup d'essais, c est un coup de maître
 Le résulta dépasse de loin mes espérances
Le résulta dépasse de loin mes espérances 
Le Winnie "static" te posait un problème avec un bras qui restait affiché peut être? (si tu me détail le problème, je peux essayer d'arranger ca)
L'écran à charger qui procède à la mise en place du décor et des items est vraiment une super idée. J'imagine que chaque pixel de couleur à une fonction prédéterminée!
Merci!
Bien vu Igal, si tu regardes attentivement l'écran des "sprites" il y a un numéro sous chaque forme (bloc), celui ci correspond à un code couleur, par exemple la carotte correspond au rose (9). Je commencerai par ça dans mon tuto.
Par contre pour le winnie statique, c'est plus la position qui me gênait; les pieds n'étant pas calés au bon endroit et le Winnie glissait à droite et à gauche.
Une fois le tuto fait, tu pourras facilement créer un écran titre animé facilement par toi même

Voici Winnie Static corrigé.
Effetcivement, les animations 4 et 8 étaient décentrées J'ai donc corrigé le centrage du personnage ainsi que des pieds.
Voici le correctif avec et sans gabarit.


Tiens moi au courant concernant son bras gauche! Pour le reste, ce devrait être résolu.
Si le bras pose problème, alors cela veut dire qu'une transparence n'efface pas une coupeur du sprite précédent!!!!???
En attendant le tuto (je l'ai déjà dit ça non  )
)  voici la dernière version du programme. Où Winnie atrappe les objets, emet quelques bruitages, tombe dans les trous et traverse les 16 niveaux!
voici la dernière version du programme. Où Winnie atrappe les objets, emet quelques bruitages, tombe dans les trous et traverse les 16 niveaux!
- Avec son code source:
- Avec les sources (disquette, images, etc...): winnie.zip
- Avec sa petite vidéo:
Pour l'histoire du bras c'est juste pour éviter un mouvement trop saccadé qui ne sert à rien, il faut juste mettre une tempo quand le bras est en l'air pour donner l'impression qu'il réfléchit!
Sinon je préfère modifier l'ordre des sprites pour que le mouvement de tête soit plus fluide en allant de droite à gauche en passant systématiquement par le milieu!

 )
)  voici la dernière version du programme. Où Winnie atrappe les objets, emet quelques bruitages, tombe dans les trous et traverse les 16 niveaux!
voici la dernière version du programme. Où Winnie atrappe les objets, emet quelques bruitages, tombe dans les trous et traverse les 16 niveaux! - Avec son code source:
Code TEXT :
1 ' save"winnie.bas 10 SCREEN5,2:SETPAGE0,0:CLS:DEFINTA-Z 14 ' 15 ' Chargement ecran des niveaux en page 3 16 ' 20 SETPAGE0,3:BLOAD"fondw.sc5",S 24 ' 25 ' Chargement ecran des "sprites" en page 2 26 ' 30 SETPAGE0,1:BLOAD"winnie.sc5",S 40 COLOR=RESTORE 54 ' 55 ' Creation d'un sprite pour masque en page 0 56 ' 60 SETPAGE0,0 70 FORI=&H7800TO&H781F:VPOKEI,255:NEXTI 80 PUTSPRITE0,(0,200),1,0 204 ' 205 ' Initialisation des varibles et mise en place niveau 1 206 ' 210 C=0:X=8:Y=132:D=0:A=0:N=0:M=0 240 GOSUB 10015 300 ' 301 ' Boucle Principale:variable D pour animation du heros 302 ' 310 D=D+26:IFD=208THEND=0 400 ' 401 ' BP:deplacements heros: touche fleche + saut sous prog. 402 ' 410 S=STICK(0) 420 ONS+1GOSUB1500,2000,2500,2500,2500,3000,3500,3500,3500 500 GOSUB1000 600 ' 601 ' BP:gestion rencontre avec un objet + saut SP 602 ' 700 P=POINT(INT((X+15)/16),202+INT((Y+4)/16)) 710 IFP<11THEN5000 800 IF X=224THENX=4:N=N+1:GOSUB10000 810 IF X=0THENX=220:N=N-1:GOSUB10000 894 ' 895 ' BP:fin de la Boucle Principale 896 ' 900 GOTO 310 1000 ' 1001 ' SP affichage du personnage ! 1002 ' 1020 COPY(X,Y)-(X+34,Y+50),2TO(0,0),3 1030 COPY(D,A)-(D+25,A+37),1TO(4,4),3,TPSET 1040 COPY(0,0)-(34,50),3TO(X,Y),0 1050 RETURN 1400 ' 1401 ' SP gestion mouvement: statique! 1402 ' 1500 FORI=0TO90:A=0:NEXTI:RETURN 1900 ' 1901 ' SP gestion mouvement: HAUT 1902 ' 2000 P=POINT(INT((X+8)/16),202+INT(Y/16)) 2010 Q=POINT(INT((X+20)/16),202+INT(Y/16)) 2020 Y=Y+4*(P>6)*(Q>6)*(Y>0):A=76:RETURN 2400 ' 2401 ' SP gestion mouvement: DROITE 2402 ' 2500 P=POINT(INT((X+8)/16)+1,202+INT((Y+8)/16)) 2520 X=X-4*(P>6):A=38:RETURN 2900 ' 2901 ' SP gestion mouvement: BAS 2902 ' 3000 P=POINT(INT((X+8)/16),203+INT((Y-4)/16)) 3010 Q=POINT(INT((X+20)/16),203+INT((Y-4)/16)) 3030 Y=Y+4*(P>6)*(Q>6):A=152:RETURN 3400 ' 3401 ' SP gestion mouvement: GAUCHE 3402 ' 3500 P=POINT(INT((X+20)/16)-1,202+INT((Y+8)/16)) 3520 X=X+4*(P>6):A=114:RETURN 4900 ' 4901 ' SP gestion rencontre avec objet 4902 ' 5000 IF P=10THEN6000 ' si trou -> SP tombe 5005 PSET(INT((X+15)/16),202+INT((Y+4)/16)),15:B=P*6:F=P*5:PLAY"t200o5l64n=b;n=f;" 5010 COPY(240,191)-(255,206),1TO((INT((X+15)/16))*16,(INT((Y+36)/16))*16),2 5020 COPY(208,P*16-112)-(223,P*16-97),1TO(C*16+32,196),0 5040 C=C+1 5100 GOTO 310 5900 ' 5901 ' SP chute dans le trou 5902 ' 6000 FORI=0TO36STEP2 6020 COPY(X,Y)-(X+34,Y+50),2TO(0,0),3 6030 COPY(D,A)-(D+25,A+37-I),1TO(4,4+I),3,TPSET 6040 COPY(0,0)-(34,50),3TO(X,Y),0 6050 A=A+38:IFA=190THENA=38 6060 B=I+40:PLAY"t250o4l64n=b;" 6065 IFPLAY(0)=-1THEN6065 6070 NEXT 6080 M=0:N=0 6090 LINE(32,196)-(255,212),1,BF 6100 GOTO 210 10000 ' 10001 ' SP Mise en place du decor 10002 ' 10010 COPY(0,200)-(15,211),0TO(M*16,200),3 10015 COPY(N*16,200)-(15+N*16,211),3TO(0,200),0 10017 PLAY"t250l64CDDEel8c" 10020 FORI=0TO15:FORJ=0TO11:P=POINT(I,J+200):COPY(P*16,191)-(15+P*16,206),1TO(I*16,J*16),0 10030 NEXTJ:NEXTI 10040 COPY(0,0)-(256,192),0TO(0,0),2 10050 M=N 10055 BEEP 10060 RETURN
- Avec les sources (disquette, images, etc...): winnie.zip
- Avec sa petite vidéo:
Pour l'histoire du bras c'est juste pour éviter un mouvement trop saccadé qui ne sert à rien, il faut juste mettre une tempo quand le bras est en l'air pour donner l'impression qu'il réfléchit!
Sinon je préfère modifier l'ordre des sprites pour que le mouvement de tête soit plus fluide en allant de droite à gauche en passant systématiquement par le milieu!

Le MSXien le plus à l'ouest
 ... ou presque
... ou presque 

Bravo...
C'est ma fille qui va être contente. Elle en pouvait plus de me voir trifouiller Winnie sans la laisser toucher à l'ordi
Pour ce qui est de Winnie Static, je peux Fusionner bras plier, avec bonne position de tête et intercaler une position intermédiaire [bras semi plier] pour une meilleur transition!
J'ai deux suggestions à te faire..(en tout modestie )
)
1) Est il possible d'éteindre (Fade rapide=>All Black ?!?) l'écran avant sa construction, et "allumer!" l'écran après sa reconstruction?
2) Est il possible de donner un point d'arriver, qui permet d'aller ailleurs et/ou terminer le niveau? (Entré dans une salle etc..)
3) Est il "raisonnablement" envisageable d'incorporer d'autres personnages, avec un déplacement aléatoire ou pas, tenant compte des même condition de collisions que Winnie!
4) est il possible d'augmenter la vitesse (de facon temporaire) de déplacement de Winnie sous condition de collision avec pot de miel par exemple?
5) En référence à un gain possible de vitesse provisoire (question 4), un affichage de 4 bribes d'animation au lieu de 8 peut permettre [le gain provisoire] de vitesse?
Je me propose de travailler sur:
A) d'autre décors
B) D'autres Items
C) Personnage(s)
Peux tu m'indiquer les conditions requises?
Nombre de pages prises en charges simultanément! (de sorte à enrichir les Décors, personnages items!)
Nombre d'animations différentes possible! (Winnie 8 X bribes Haut = une animation)
Création gestion d'une ou plusieurs page de décors (256x192) avec 12 séries de 16 Blocs ou (256 X212) avec 13 séries de 16 blocs?
Y'a-t-il des conditions/limites à l'utilisation de certaines "plages" mémoires pour insérer une musique de fond?
Encore bravo pour tes équations, elles sont terribles
C'est ma fille qui va être contente. Elle en pouvait plus de me voir trifouiller Winnie sans la laisser toucher à l'ordi

Pour ce qui est de Winnie Static, je peux Fusionner bras plier, avec bonne position de tête et intercaler une position intermédiaire [bras semi plier] pour une meilleur transition!
J'ai deux suggestions à te faire..(en tout modestie
 )
)1) Est il possible d'éteindre (Fade rapide=>All Black ?!?) l'écran avant sa construction, et "allumer!" l'écran après sa reconstruction?
2) Est il possible de donner un point d'arriver, qui permet d'aller ailleurs et/ou terminer le niveau? (Entré dans une salle etc..)
3) Est il "raisonnablement" envisageable d'incorporer d'autres personnages, avec un déplacement aléatoire ou pas, tenant compte des même condition de collisions que Winnie!
4) est il possible d'augmenter la vitesse (de facon temporaire) de déplacement de Winnie sous condition de collision avec pot de miel par exemple?
5) En référence à un gain possible de vitesse provisoire (question 4), un affichage de 4 bribes d'animation au lieu de 8 peut permettre [le gain provisoire] de vitesse?
Je me propose de travailler sur:
A) d'autre décors
B) D'autres Items
C) Personnage(s)
Peux tu m'indiquer les conditions requises?
Nombre de pages prises en charges simultanément! (de sorte à enrichir les Décors, personnages items!)
Nombre d'animations différentes possible! (Winnie 8 X bribes Haut = une animation)
Création gestion d'une ou plusieurs page de décors (256x192) avec 12 séries de 16 Blocs ou (256 X212) avec 13 séries de 16 blocs?
Y'a-t-il des conditions/limites à l'utilisation de certaines "plages" mémoires pour insérer une musique de fond?
Encore bravo pour tes équations, elles sont terribles

igal :
Voici Winnie Static corrigé.
Effetcivement, les animations 4 et 8 étaient décentrées J'ai donc corrigé le centrage du personnage ainsi que des pieds.
Voici le correctif avec et sans gabarit.


Tiens moi au courant concernant son bras gauche! Pour le reste, ce devrait être résolu.
Si le bras pose problème, alors cela veut dire qu'une transparence n'efface pas une coupeur du sprite précédent!!!!???
MSXosaure :
Merci!
Bien vu Igal, si tu regardes attentivement l'écran des "sprites" il y a un numéro sous chaque forme (bloc), celui ci correspond à un code couleur, par exemple la carotte correspond au rose (9). Je commencerai par ça dans mon tuto.
Par contre pour le winnie statique, c'est plus la position qui me gênait; les pieds n'étant pas calés au bon endroit et le Winnie glissait à droite et à gauche.
Une fois le tuto fait, tu pourras facilement créer un écran titre animé facilement par toi même
igal :
Salut Msxosaure.
Chapeau bas pour ton coup d'essais, c est un coup de maître Le résulta dépasse de loin mes espérances
Le résulta dépasse de loin mes espérances 
Le Winnie "static" te posait un problème avec un bras qui restait affiché peut être? (si tu me détail le problème, je peux essayer d'arranger ca)
L'écran à charger qui procède à la mise en place du décor et des items est vraiment une super idée. J'imagine que chaque pixel de couleur à une fonction prédéterminée!
Chapeau bas pour ton coup d'essais, c est un coup de maître
 Le résulta dépasse de loin mes espérances
Le résulta dépasse de loin mes espérances 
Le Winnie "static" te posait un problème avec un bras qui restait affiché peut être? (si tu me détail le problème, je peux essayer d'arranger ca)
L'écran à charger qui procède à la mise en place du décor et des items est vraiment une super idée. J'imagine que chaque pixel de couleur à une fonction prédéterminée!
Merci!
Bien vu Igal, si tu regardes attentivement l'écran des "sprites" il y a un numéro sous chaque forme (bloc), celui ci correspond à un code couleur, par exemple la carotte correspond au rose (9). Je commencerai par ça dans mon tuto.
Par contre pour le winnie statique, c'est plus la position qui me gênait; les pieds n'étant pas calés au bon endroit et le Winnie glissait à droite et à gauche.
Une fois le tuto fait, tu pourras facilement créer un écran titre animé facilement par toi même

Voici Winnie Static corrigé.
Effetcivement, les animations 4 et 8 étaient décentrées J'ai donc corrigé le centrage du personnage ainsi que des pieds.
Voici le correctif avec et sans gabarit.


Tiens moi au courant concernant son bras gauche! Pour le reste, ce devrait être résolu.
Si le bras pose problème, alors cela veut dire qu'une transparence n'efface pas une coupeur du sprite précédent!!!!???
J'ai bien compris le problème, et te félicite pour le souci du détail.
voici donc Winnie Static avec une animation cohérente de son bras gauche.
Comme toujours, le travail est présenté avec et sans gabarit, pour une meilleur lecture du contenu.


Tiens moi au courant sur une éventuelle modification à apporter.
PS: J'ai bien essayé d'intégrer cette modification dans ta disquette, mais lors de la conversion BMP2MSX, j'ai toujours des zébrures de couleurs approximatives...Et ça, c'est pas cool.
Si tu peux me filer ton BMP2MSX.CFG, cela me permettra peut être de tester de nouvelles intégrations sans problème de conversion des couleurs! A moins que t'ai retravaillé les images sous logiciel MSX ?!!? Edité par igal Le 13/11/2010 à 18h40
Holà!
Je fais un premier jet et le tuto, par la suite ce sera à toi de jouer, mais le basic a ses limites:
il est possible de faire plus de décors en jouant sur la lecture de deux "POINT"
Il est possible d'animer deux personnages mais attention aux désastre des collisions et surtout aux ralentissements.
Il est possible d'éteindre l'écran et le rallumer via la programmation bien sur.
On peut faire accélérer Winnie mais ceci implique de copier un plus grand bloc.
Les animations n'occupe de la place que sur la page écran le seul moyen de faire plus rapide c'est de ne pas avoir d'animation du tout

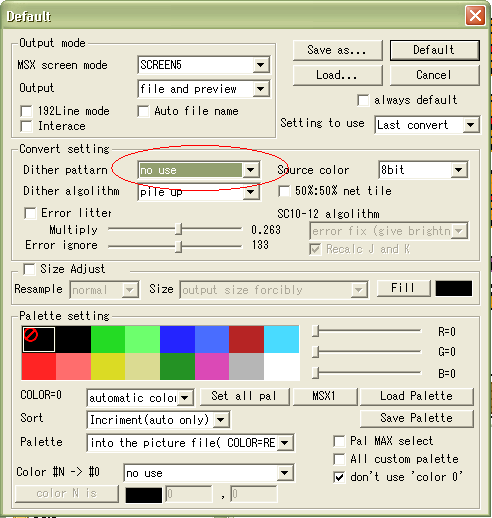
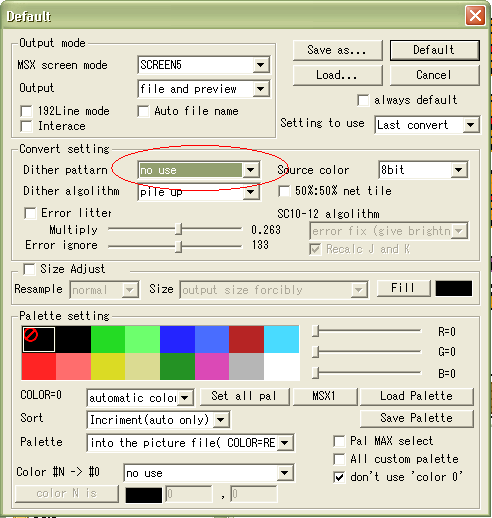
Pour ton problème de BMP2MSX jette un oeil à tes paramètres, il faut virer le dither patern qui "pixelise" l'image.:

Je fais un premier jet et le tuto, par la suite ce sera à toi de jouer, mais le basic a ses limites:
il est possible de faire plus de décors en jouant sur la lecture de deux "POINT"
Il est possible d'animer deux personnages mais attention aux désastre des collisions et surtout aux ralentissements.
Il est possible d'éteindre l'écran et le rallumer via la programmation bien sur.

On peut faire accélérer Winnie mais ceci implique de copier un plus grand bloc.
Les animations n'occupe de la place que sur la page écran le seul moyen de faire plus rapide c'est de ne pas avoir d'animation du tout


Pour ton problème de BMP2MSX jette un oeil à tes paramètres, il faut virer le dither patern qui "pixelise" l'image.:

Le MSXien le plus à l'ouest
 ... ou presque
... ou presque 

Obelix :
merci  sa sera ma première surprise sur le village
sa sera ma première surprise sur le village 
j'adore se que vous faites
 sa sera ma première surprise sur le village
sa sera ma première surprise sur le village 
j'adore se que vous faites

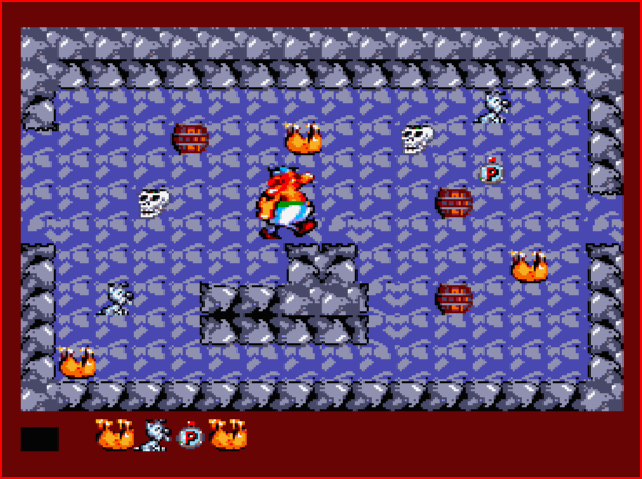
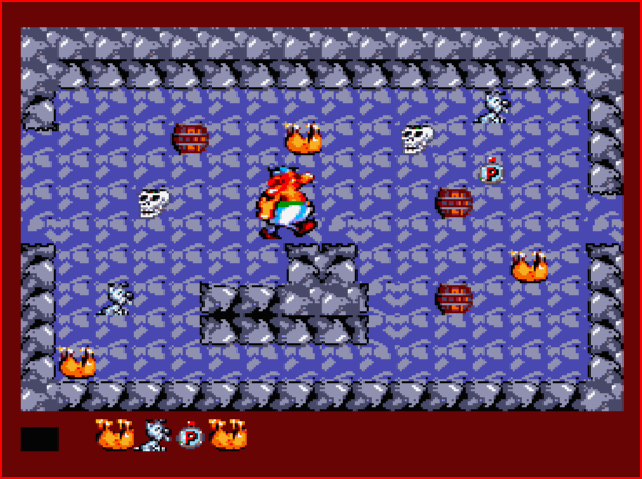
Comme promis une petite surprise pour le plaisir, et un grand merci pour le materiel que tu m'en envoyé

Voici donc une petite mise en application du moteur graphique de MSXOSAURE pour le fun.

Pour les currieux, j'ai utilisé comme sources:
Youtube=> Cinématique d'obelix=> Outil de capture windows=> aint.net => de longues heures de retourches et diverses modifications => MSX2BMP=> BlueMsx.

L'interactivité est encore très limité, mais MSXOSAURE l'a promis, de nombreuses possibilités offertes grâce à son tutoriel à venir, ce qui donnera un plus grand intérêt au jeu.
(ne pas s’arrêter sur l’aspect graphique, j'ai fais ça dans la journée.
Enfin voicila Disquette Auto exécutable.
OBELIX.zip
Je vais préparer un gabarit vierge qui vous permettra de produire simplement selon vos envies

Merci les amis, mais tout le mérite revient à Msxosaure.  . Sans ses équations, pas d'animation.
. Sans ses équations, pas d'animation. 
Vous prendrez bien deux ou trois sangliers!

Dans la semaine, J'essaierai de trouver un loader de musiques qui pose pas de problèmes puis je vous tiens au courant.
Je dois créer aussi Obelix Descend et Obelix Monte por tirer pleinement partie du programme!
Merci pour vos encouragements, ca fait plaisir Edité par
igal
Le 14/11/2010 à 18h44
Edité par
igal
Le 14/11/2010 à 18h44
 . Sans ses équations, pas d'animation.
. Sans ses équations, pas d'animation. 
Vous prendrez bien deux ou trois sangliers!


Dans la semaine, J'essaierai de trouver un loader de musiques qui pose pas de problèmes puis je vous tiens au courant.
Je dois créer aussi Obelix Descend et Obelix Monte por tirer pleinement partie du programme!
Merci pour vos encouragements, ca fait plaisir
 Edité par
igal
Le 14/11/2010 à 18h44
Edité par
igal
Le 14/11/2010 à 18h44
Répondre
Vous n'êtes pas autorisé à écrire dans cette catégorie