La Place des Développeurs [TUTO] Un jeu MSX2 en basic avec perso animé et plusieurs tableaux. De la bonne utilisation de SET PAGE, BLOAD...S, COPY et BMP2MSX
Voilà enfin le tuto tant attendu, il va falloir être patient, je vais essayer d'être le plus clair possible pour que tout le monde puisse l'adapter à sa façon, je vais aussi reprendre quelques trucs déjà évoqué ICI.
En premier il faut déterminer la nature du jeu: un jeu de labyrinthe, sur plusieurs écran avec un personnage coloré qui ramasse des objets.
Pour ce "jeu" il faudra utiliser le SCREEN5 qui bénéficie 4 pages écran, ce sera nécessaire pour créer les animations du personnage qui ne sera pas un sprite, trop limité en taille et nombre de couleur.
A chaque page son rôle:
Page0: réservé pour l'affichage du jeu.(via le programme)
Page1: stockage des animation des sprites et des blocs de décor.
Page2: réservé pour la copie de l'image de fond du jeu (copie de la page 0 via le programme.
Page3: réservé pour la préparation des animations et stockage des données des niveaux.
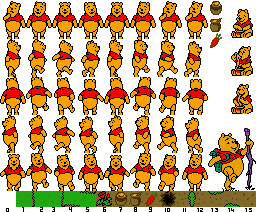
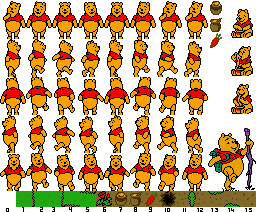
voici l'image pour la page1:

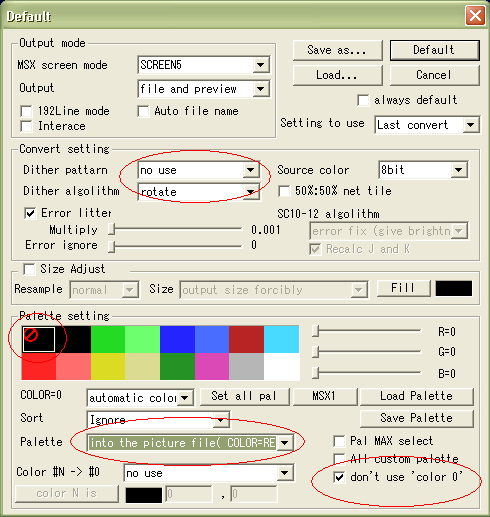
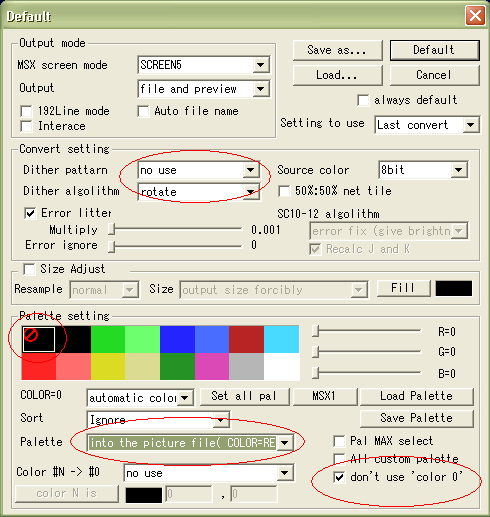
Pour adapter cette image au MSX il faut la transformer en format SC5 gràce à BMP2MSX .

Il faut appliquer les paramètres suivant:
Dither Pattarn: no use, pour éviter la pixelisation de l'image et avoir des teintes unifiés.
Color=automatic color pour toutes les couleurs, pour que la palette s'adapte à l'image.
Palette : into the picture file pour pouvoir appeler facilement la palette par un COLOR=RESTORE dans le programme.
et cocher don't use 'color0' pour éviter qu'elle ne prenne la place du noir du contour des personnages.
une fois le fichierWINNIE.SC5 créé il suffit de le transférer sur disquette virtuelle (.DSK ,non pas celui du fond monétaire international ) avec Winimage que je trouve plus ergonomique que Disk Manager.
) avec Winimage que je trouve plus ergonomique que Disk Manager.
Cette couleur 0 il yen aura pourtant besoin pour que le personnage apparaisse détouré sur son décor. Pour cela rien de plus simple il suffit de faire passer l'image winnie.SC5 par ce petit programme dans le MSX pour changer la couleur blanche qui l'entoure par la couleur0!
Voilà les "sprites" sont générés, reste à gérer la base de données des niveaux.
Pour la base de donnée j'ai opté pour une méthode graphique: chaque couleur correspond à un élément du décor. les blocs sont numérotés sur l'image des sprites ces numéros correspondent aux codes couleur de chaque élément. Le fichier fond.SC5 a été créé via paint+BMP2MSX, cela ne présente pas un grand intérêt; il est préférable de créer son propre éditeur de niveau sur le MSX.
Cette méthode de stockage de données a le mérite de libérer de l'espace pour le programme ,de s'affranchir des RESTORE-DATA et permet le stockage de plus de 150 niveaux constitués de 192 (16*12) blocs de 16 x16! Par contre elle est limitée en nombre de blocs (16) on peut toutefois y palier en diminuant le nombre de niveaux!
A suivre ...
PRÉAMBULE
En premier il faut déterminer la nature du jeu: un jeu de labyrinthe, sur plusieurs écran avec un personnage coloré qui ramasse des objets.
Pour ce "jeu" il faudra utiliser le SCREEN5 qui bénéficie 4 pages écran, ce sera nécessaire pour créer les animations du personnage qui ne sera pas un sprite, trop limité en taille et nombre de couleur.
A chaque page son rôle:
Page0: réservé pour l'affichage du jeu.(via le programme)
Page1: stockage des animation des sprites et des blocs de décor.
Page2: réservé pour la copie de l'image de fond du jeu (copie de la page 0 via le programme.
Page3: réservé pour la préparation des animations et stockage des données des niveaux.
voici l'image pour la page1:

Pour adapter cette image au MSX il faut la transformer en format SC5 gràce à BMP2MSX .

Il faut appliquer les paramètres suivant:
Dither Pattarn: no use, pour éviter la pixelisation de l'image et avoir des teintes unifiés.
Color=automatic color pour toutes les couleurs, pour que la palette s'adapte à l'image.
Palette : into the picture file pour pouvoir appeler facilement la palette par un COLOR=RESTORE dans le programme.
et cocher don't use 'color0' pour éviter qu'elle ne prenne la place du noir du contour des personnages.
une fois le fichierWINNIE.SC5 créé il suffit de le transférer sur disquette virtuelle (.DSK ,non pas celui du fond monétaire international
 ) avec Winimage que je trouve plus ergonomique que Disk Manager.
) avec Winimage que je trouve plus ergonomique que Disk Manager.Cette couleur 0 il yen aura pourtant besoin pour que le personnage apparaisse détouré sur son décor. Pour cela rien de plus simple il suffit de faire passer l'image winnie.SC5 par ce petit programme dans le MSX pour changer la couleur blanche qui l'entoure par la couleur0!
Code BASIC :
10 Screen 5,2 20 Bload"winnie.sc5",s 'on charge l'image 30 color=restore 'on charge la palette 40 for i=0 to 255 ' une boucle pour l'horizontale 50 for j=0 to 212 ' une boucle pour la verticale 60 if point (i,j)=15 then pset(i,j),0 'on teste si le point courant est blanc(15), si oui on le met en transparent (0) 70 next:next ' au suivant! 80 Bsave"winnie.sc5",0,&h8000,s ' on sauvegarde le fichier (on peut changer le nom si on n'a pas confiance!)
Voilà les "sprites" sont générés, reste à gérer la base de données des niveaux.
Pour la base de donnée j'ai opté pour une méthode graphique: chaque couleur correspond à un élément du décor. les blocs sont numérotés sur l'image des sprites ces numéros correspondent aux codes couleur de chaque élément. Le fichier fond.SC5 a été créé via paint+BMP2MSX, cela ne présente pas un grand intérêt; il est préférable de créer son propre éditeur de niveau sur le MSX.
Cette méthode de stockage de données a le mérite de libérer de l'espace pour le programme ,de s'affranchir des RESTORE-DATA et permet le stockage de plus de 150 niveaux constitués de 192 (16*12) blocs de 16 x16! Par contre elle est limitée en nombre de blocs (16) on peut toutefois y palier en diminuant le nombre de niveaux!
A suivre ...
Le MSXien le plus à l'ouest
 ... ou presque
... ou presque 

Je suis impressionné par ta technique pour convertir le blanc en transparent. C'est original, j'aime bien ton style  Cher MSXosaure
Cher MSXosaure
Je vais suivre tes conseil pour mon jeu metal gear battle , merci
 Cher MSXosaure
Cher MSXosaureJe vais suivre tes conseil pour mon jeu metal gear battle , merci

Mon Github ->[/b] github.com/msxlegend
challenge 2013 -> neodream MSX 2013
Concepteur du -> KCX Bluetooth transmitter
Demo Terminator2 T2.zip
La suite tant redoutée, où l'on apprend à générer d'un niveau à partir d'une simple image de16x12 pixels 
Pour commencer voici l'image comportant 16 niveaux:

Si vous êtes sage je vous expliquerai comment se faire un éditeur de niveau maison (en basic)!
Pour exploiter ces niveaux il faudra utiliser les commandes COPY et POINT principalement, il faut connaitre ces instructions pour comprendre la méthode! Le principe est simple chaque passage de niveau est géré par un sous programme, celui ci est appelé quand on monte ou on descend de un ou plusieurs niveaux (suivant le jeu réalisé).Il faut aussi une variable de valeur de niveau: N. Pour que ça marche au premier niveau N devra avoir la valeur de 0 :!
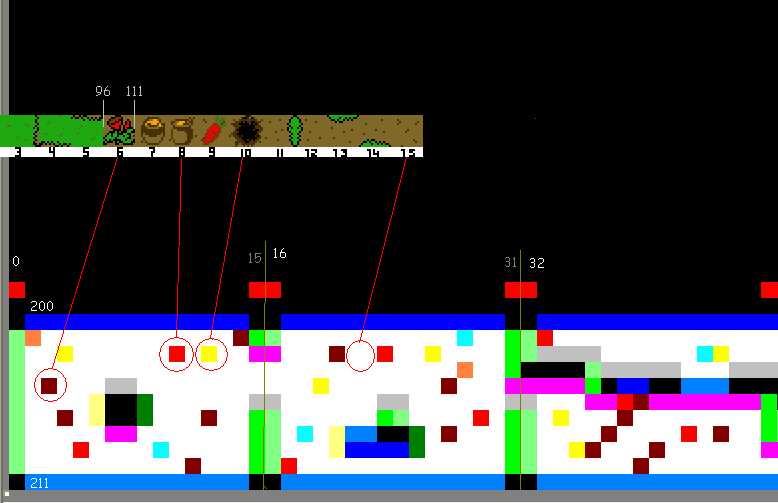
Regardons de plus près ces fameux niveaux( ZOOM...):

Le premier niveau s'étend de 0 à 15 pixels dans sa largeur et de 200 à 211 pixels de hauteur en page 3! Or POINT ne lit les points que sur la page courante!
Il faut en premier lieu copier ce niveau dans un coin de la page principale (ici en bas à gauche).
La ligne copie de 0 à 15 et de 200 à 211 pour le premier niveau, pour le second ce sera 16 (1*16) à 31 (15+1*16),etc...
Reste à mettre les éléments en place suivant les points lus, il faut faire 2 boucles une pour l'horizontale et l'autre pour la verticale et tous les points seront lus.
Petite explication: si on a P=6 (rouge foncé) cela correspond à la fleur, la ligne 10030 copie (6*16,191)-(15+6*16,206) de la page 1 où sont stockés les blocs de décors à l'endroit désigné par I et J en page 0. Etc...
Par la suite l'intégralité du niveau est copié en page 2 pour la gestion des animations à venir...
Petite astuce (utilisée pour Winnie) une deuxième variable (M dans l'exemple Winnie) gardant en mémoire le dernier niveau visité peut avoir son importance si on veut mémoriser les actions effectuées sur celui-ci(prose d'objets) pour cela il faut recopier le niveau actif en page 0 à la place qu'il doit occuper(ligne 10010). une fois le changement de niveau effectif cette variable prend la valeur du niveau actif (ligne 10060), cela donne:
Voilà je pense avoir fait le tour si ce n'est pas assez clair n'hésitez pas à faire vos commentaires et j'éditerai le post pour l'améliorer, dans le chapitre suivant j'aborderai le plus intéressant: L'animation du personnage!

#1 La mise en place des niveaux
Pour commencer voici l'image comportant 16 niveaux:

Si vous êtes sage je vous expliquerai comment se faire un éditeur de niveau maison (en basic)!
Pour exploiter ces niveaux il faudra utiliser les commandes COPY et POINT principalement, il faut connaitre ces instructions pour comprendre la méthode! Le principe est simple chaque passage de niveau est géré par un sous programme, celui ci est appelé quand on monte ou on descend de un ou plusieurs niveaux (suivant le jeu réalisé).Il faut aussi une variable de valeur de niveau: N. Pour que ça marche au premier niveau N devra avoir la valeur de 0 :!
Regardons de plus près ces fameux niveaux( ZOOM...):

Le premier niveau s'étend de 0 à 15 pixels dans sa largeur et de 200 à 211 pixels de hauteur en page 3! Or POINT ne lit les points que sur la page courante!
Il faut en premier lieu copier ce niveau dans un coin de la page principale (ici en bas à gauche).
Code BASIC :
10010 COPY(N*16,200)-(15+N*16,211),3TO(0,200),0
La ligne copie de 0 à 15 et de 200 à 211 pour le premier niveau, pour le second ce sera 16 (1*16) à 31 (15+1*16),etc...
Reste à mettre les éléments en place suivant les points lus, il faut faire 2 boucles une pour l'horizontale et l'autre pour la verticale et tous les points seront lus.
Code BASIC :
10020 FORI=0TO15 ; boucle horizontale 10022 FORJ=0TO11 ; boucle verticale 10024 P=POINT(I,J+200) ; lecture du point 10030 COPY(P*16,191)-(15+P*16,206),1TO(I*16,J*16),0 ; copy du décor suivant le point lu! 10040 NEXTJ:NEXTI ; fermeture des boucles 10050 COPY(0,0)-(256,192),0TO(0,0),2 10070 RETURN
Petite explication: si on a P=6 (rouge foncé) cela correspond à la fleur, la ligne 10030 copie (6*16,191)-(15+6*16,206) de la page 1 où sont stockés les blocs de décors à l'endroit désigné par I et J en page 0. Etc...
Par la suite l'intégralité du niveau est copié en page 2 pour la gestion des animations à venir...
Petite astuce (utilisée pour Winnie) une deuxième variable (M dans l'exemple Winnie) gardant en mémoire le dernier niveau visité peut avoir son importance si on veut mémoriser les actions effectuées sur celui-ci(prose d'objets) pour cela il faut recopier le niveau actif en page 0 à la place qu'il doit occuper(ligne 10010). une fois le changement de niveau effectif cette variable prend la valeur du niveau actif (ligne 10060), cela donne:
Code BASIC :
10010 COPY(0,200)-(15,211),0TO(M*16,200),3 10020 FORI=0TO15 ; boucle horizontale 10022 FORJ=0TO11 ; boucle verticale 10024 P=POINT(I,J+200) ; lecture du point 10030 COPY(P*16,191)-(15+P*16,206),1TO(I*16,J*16),0 ; copy du décor suivant le point lu! 10040 NEXTJ:NEXTI ; fermeture des boucles 10050 COPY(0,0)-(256,192),0TO(0,0),2 10060 M=N 10070 RETURN
Voilà je pense avoir fait le tour si ce n'est pas assez clair n'hésitez pas à faire vos commentaires et j'éditerai le post pour l'améliorer, dans le chapitre suivant j'aborderai le plus intéressant: L'animation du personnage!
Le MSXien le plus à l'ouest
 ... ou presque
... ou presque 

Magnifique 
Je voulais te demander.
Il est très simple de réduire le nombre d'image par animation Winnie.
Extrait de ton Moteur Basic.
301 ' Boucle Principale:variable D pour animation du heros
302 '
310 D=D+26:IFD=208THEND=0
Fin de citation.
J'ai relevé qu'il suffit simplement de changer la valeur maximale D de 208 à 104, pour diviser par deux le nombre d'images à traiter pour l'animation Winnie.
Sachant que 208 est le dernier pixel des animations de Winnie, et que ces animations sont découpées en huit bribes.
Néanmoins, je n'ai pas remarqué de changement dans la vitesse de déplacement de Winnie.
En pratiquant quelques essais depuis deux jours, j'ai remarqué que 4 images suffisent largement à chaque animation ce qui fait quand même une animation plutôt détaillée.
Statique X 4
Droite X 4
Gauche X 4
Haut X 4
Bas X 4
Soit 20 image pour l'animation complète du personnage.
En libérant de moitié la quantité d'animation, on pourrait créer un décors beaucoup plus riche et varié.
En tout cas, merci beaucoup pour cette petite merveille, je m'éclate comme un gamin Edité par
igal
Le 16/11/2010 à 22h40
Edité par
igal
Le 16/11/2010 à 22h40

Je voulais te demander.
Il est très simple de réduire le nombre d'image par animation Winnie.
Extrait de ton Moteur Basic.
301 ' Boucle Principale:variable D pour animation du heros
302 '
310 D=D+26:IFD=208THEND=0
Fin de citation.
J'ai relevé qu'il suffit simplement de changer la valeur maximale D de 208 à 104, pour diviser par deux le nombre d'images à traiter pour l'animation Winnie.
Sachant que 208 est le dernier pixel des animations de Winnie, et que ces animations sont découpées en huit bribes.
Néanmoins, je n'ai pas remarqué de changement dans la vitesse de déplacement de Winnie.
En pratiquant quelques essais depuis deux jours, j'ai remarqué que 4 images suffisent largement à chaque animation ce qui fait quand même une animation plutôt détaillée.
Statique X 4
Droite X 4
Gauche X 4
Haut X 4
Bas X 4
Soit 20 image pour l'animation complète du personnage.
En libérant de moitié la quantité d'animation, on pourrait créer un décors beaucoup plus riche et varié.
En tout cas, merci beaucoup pour cette petite merveille, je m'éclate comme un gamin
 Edité par
igal
Le 16/11/2010 à 22h40
Edité par
igal
Le 16/11/2010 à 22h40
Génial ton systeme de map Msxosaure trop économe en mémoire par rapport à des datas.
Je ne savais pas que Point ne marcher pas sur les pages en mémoire,bof pas grave on peut la simuler avec vpeek je suppose.
La seule limitation de ce système c'est les 16 blocs,mais facile à contourner suffit de définir les blocs sur 2 pixels pour 32 blocs ou 3 pixels pour 48 blocs etc...non?
Je ne savais pas que Point ne marcher pas sur les pages en mémoire,bof pas grave on peut la simuler avec vpeek je suppose.
La seule limitation de ce système c'est les 16 blocs,mais facile à contourner suffit de définir les blocs sur 2 pixels pour 32 blocs ou 3 pixels pour 48 blocs etc...non?
Salut Msxosaure.
Merci pour le tuto, C'est très clair!
Je me fais les dents sur l'éditeur de niveau, et je me retrouve confronté à un problème.
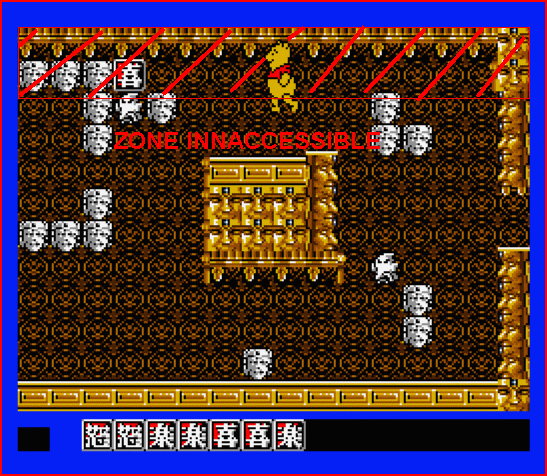
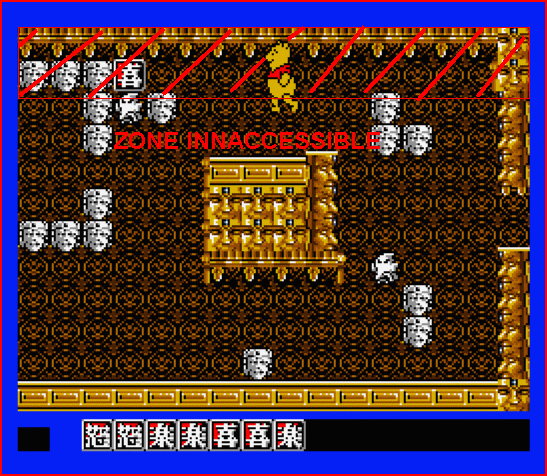
La zone Haute de chaque tableau du niveau est inaccessible! Est ce dû à un bug, ou alors une contrainte technique du MSX?
Voici la saisie d'écran avec en rouge la partie Zébrée en question.

Cordialement, Igal.
Merci pour le tuto, C'est très clair!
Je me fais les dents sur l'éditeur de niveau, et je me retrouve confronté à un problème.
La zone Haute de chaque tableau du niveau est inaccessible! Est ce dû à un bug, ou alors une contrainte technique du MSX?
Voici la saisie d'écran avec en rouge la partie Zébrée en question.

Cordialement, Igal.
Je connais pas ton code mais moi j'avais un pb identique sur un autre programme,sa venais du rectangle de collision.
Le rectangle de collision commence peut etre sur la tête de winnie? Si oui faut le faire plus petit enfin si tu veux que le corps passe au premier plan sur les décors,moi quand mon perso doit passer devant un mur au dessus de lui,je teste la position des pieds -2pixels comme cela la tête apparait sur le mur et l'herbe devant est accessible.
Le rectangle de collision commence peut etre sur la tête de winnie? Si oui faut le faire plus petit enfin si tu veux que le corps passe au premier plan sur les décors,moi quand mon perso doit passer devant un mur au dessus de lui,je teste la position des pieds -2pixels comme cela la tête apparait sur le mur et l'herbe devant est accessible.
Voilà le deuxième volet et ça se complique un peu (surtout pour moi) et comme une bonne image vaut mieux qu'un long discours, ce chapitre sera largement illustré!
L'animation sera géré par un sous-programme, et il faut créer de nouvelles variables:
X pour le placement horizontal
Y pour le vertical,
D pour le Déroulement de l'animation, D qui sera incrémenté de 26 (valeur de la largeur d'une animation) à chaque tour de boucle et remis à 0 en cas de dépassement.
A pour l’Animation active.
Dans un premier temps il peut paraître simple de directement copier les "sprites"sur l'image affichée en occultant la couleur transparente (0). Il faut ajouter le paramètre TPSET à la fin de la commande COPY.
Cela ne marche pas ! En effet les Winnie se chevauchent les uns les autres, et c’est pire quand on tente un déplacement!

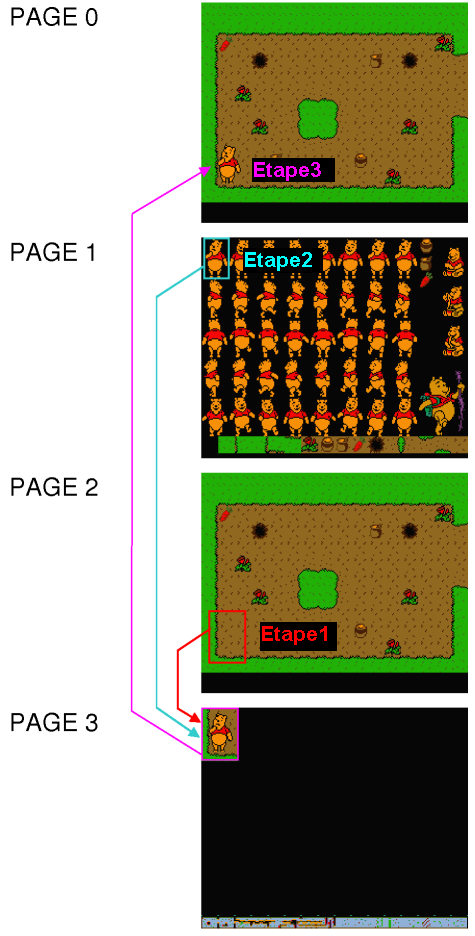
Pour palier à ce problème il va falloir procéder en trois étapes sur les 4 images écrans (d’où l’intérêt de travailler en Screen5).
Préparation :
Il faut se réserver un espace libre sur une page écran (ici la page3 en 0,0) et déterminer la grandeur de cet espace, ce dernier est déterminé par la taille du "sprite" auquel s'ajoute 2 fois le déplacement prévu du personnage (c'est une valeur mini).
Pour Winnie avec un déplacement de 4 en 4 pixels cela donne ça :
Horizontale : 26+2*4 = 34
Verticale : 38+2*4=46
A noter que les valeur X et Y sont prises en compte au coin supérieur gauche de ce rectangle de 34 par 46.

Etape 1 :
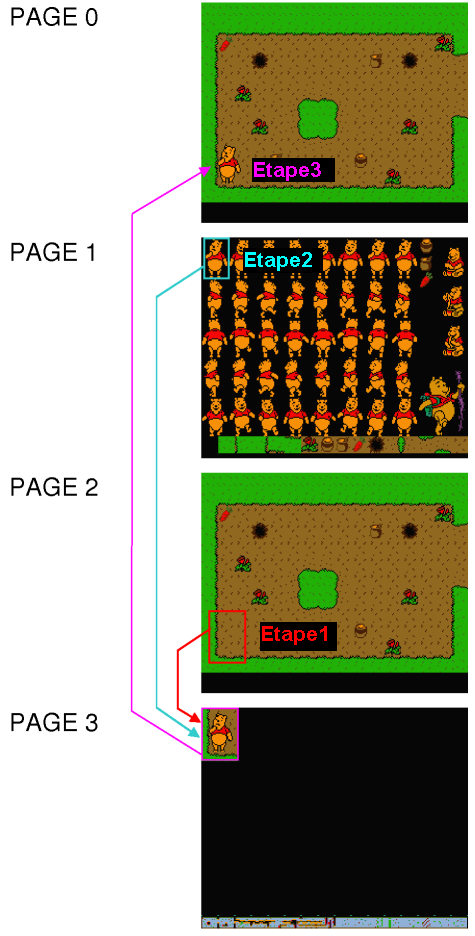
Copier la valeur du rectangle en X,Y à partir du fond (page2) vers la zone réservée (page3).
Etape2 :
Copier l'animation active A suivant gabarit de mise en place (page1) sur la zone réservée (page3) en décalant d'une valeur de déplacement (4 pixels) en X et Y avec l'argument TPSET (gestion de la transparence).
Étape 3 :
Copier l'animation obtenue (valeur du rectangle) en zone réservée (page3) sur la zone d'affichage (page0) en X,Y.
Et voilà ça marche, il suffit d'appeler le sous programme dans la boucle pour que l'animation soit active :
Synoptique :

A suivre (au plus tôt j'espère): les déplacements du personnage!
#2 L'animation du personnage.
L'animation sera géré par un sous-programme, et il faut créer de nouvelles variables:
X pour le placement horizontal
Y pour le vertical,
D pour le Déroulement de l'animation, D qui sera incrémenté de 26 (valeur de la largeur d'une animation) à chaque tour de boucle et remis à 0 en cas de dépassement.
A pour l’Animation active.
Dans un premier temps il peut paraître simple de directement copier les "sprites"sur l'image affichée en occultant la couleur transparente (0). Il faut ajouter le paramètre TPSET à la fin de la commande COPY.
Code BASIC :
1030 COPY(D,A)-(D+25,A+38),1TO(X,Y),3,TPSET
Cela ne marche pas ! En effet les Winnie se chevauchent les uns les autres, et c’est pire quand on tente un déplacement!

Pour palier à ce problème il va falloir procéder en trois étapes sur les 4 images écrans (d’où l’intérêt de travailler en Screen5).
Préparation :
Il faut se réserver un espace libre sur une page écran (ici la page3 en 0,0) et déterminer la grandeur de cet espace, ce dernier est déterminé par la taille du "sprite" auquel s'ajoute 2 fois le déplacement prévu du personnage (c'est une valeur mini).
Pour Winnie avec un déplacement de 4 en 4 pixels cela donne ça :
Horizontale : 26+2*4 = 34
Verticale : 38+2*4=46
A noter que les valeur X et Y sont prises en compte au coin supérieur gauche de ce rectangle de 34 par 46.

Etape 1 :
Copier la valeur du rectangle en X,Y à partir du fond (page2) vers la zone réservée (page3).
Etape2 :
Copier l'animation active A suivant gabarit de mise en place (page1) sur la zone réservée (page3) en décalant d'une valeur de déplacement (4 pixels) en X et Y avec l'argument TPSET (gestion de la transparence).
Étape 3 :
Copier l'animation obtenue (valeur du rectangle) en zone réservée (page3) sur la zone d'affichage (page0) en X,Y.
Et voilà ça marche, il suffit d'appeler le sous programme dans la boucle pour que l'animation soit active :
Code BASIC :
300 ' 301 ' Boucle Principale:variable D pour animation du héros 302 ' 310 D=D+26:IFD=208THEND=0 500 GOSUB1000 900 GOTO 310 … 1000 ' 1001 ' SP affichage du personnage ! 1002 ' 1020 COPY(X,Y)-(X+34,Y+50),2TO(0,0),3 1030 COPY(D,A)-(D+25,A+38),1TO(4,4),3,TPSET 1040 COPY(0,0)-(34,50),3TO(X,Y),0 1050 RETURN
Synoptique :

A suivre (au plus tôt j'espère): les déplacements du personnage!
Le MSXien le plus à l'ouest
 ... ou presque
... ou presque 

Bonjour ,
ca c'est du bon tuto......
Je vais copier tout ca et l'etudier a tete reposée aux prochaines vacances
J'espere tout comprendre et que ceci fera evoluer mon niveau en programmation
A+
ca c'est du bon tuto......
Je vais copier tout ca et l'etudier a tete reposée aux prochaines vacances
J'espere tout comprendre et que ceci fera evoluer mon niveau en programmation
A+
Le chapitre où j'aborde les déplacements du personnage sans l'interaction avec le décor car ce dernier volet s'annonce particulièrement ardu!
Les déplacement se font par les touches fléchées (STICK(0)) Mais ça peut aussi se faire avec la manette (STICK(1)).
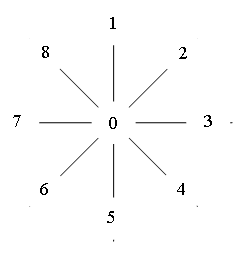
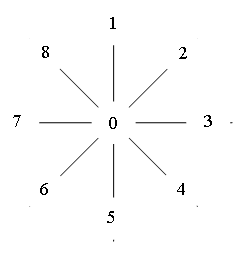
Petit rappel des valeurs renvoyé par les touches suivant la direction de celles-ci:

Il y a plusieurs méthodes pour exploiter ces données: Les formules, les IF...THEN, les sauts à des sous programmes ou un mélange de tout ça
C'est la méthode des sauts que je vais décrire, il y a le choix entre ON STICK(0) GOTO ou ON STICK(0)+1 GOSUB, dans le premier cas il sera possible de faire revenir le programme où l'on veut dans la boucle dans le second le programme reviendra systématiquement à l'instruction suivant GOSUB.
Pour ce deuxième cas il faudra prévoir un saut pour la valeur 0.
Les commandes ON variable GOTO (ou GOSUB) ligne1,ligne2,etc. renvoie à la ligne1 si variable=1, à la ligne2 si variable=2, etc.
Si la variable est égale à 0 ou est supérieure au N° de ligne indiquée le programme passe directement à l'instruction suivante sans le saut.
C'est pour traiter l'état 0 de la manette qu'avec GOSUB on ajoute 1 à la valeur donnée toutes les valeurs seront décalées d'autant.
Avec GOTO l'état 0 est traitée après l'instruction et le retour suivant le saut se fait après cette gestion du 0 pour une raison évidente.
Le jeu ne gère pas les déplacements en diagonale, mais il faut privilégier soit les mouvement horizontaux soit verticaux pour que le ON...GOTO aie bien 8 (ou 9) valeurs.
A noter que la gestion du Winnie immobile comporte une petite temporisation pour avoir un winnie moins agitée.
Voilà je pense avoir en gros fait le tour,la suite s'annonce nettement plus ardue avec: l'interaction avec le décor!
#3 Les déplacements du personnage
Les déplacement se font par les touches fléchées (STICK(0)) Mais ça peut aussi se faire avec la manette (STICK(1)).
Petit rappel des valeurs renvoyé par les touches suivant la direction de celles-ci:

Il y a plusieurs méthodes pour exploiter ces données: Les formules, les IF...THEN, les sauts à des sous programmes ou un mélange de tout ça

C'est la méthode des sauts que je vais décrire, il y a le choix entre ON STICK(0) GOTO ou ON STICK(0)+1 GOSUB, dans le premier cas il sera possible de faire revenir le programme où l'on veut dans la boucle dans le second le programme reviendra systématiquement à l'instruction suivant GOSUB.
Pour ce deuxième cas il faudra prévoir un saut pour la valeur 0.
Les commandes ON variable GOTO (ou GOSUB) ligne1,ligne2,etc. renvoie à la ligne1 si variable=1, à la ligne2 si variable=2, etc.
Si la variable est égale à 0 ou est supérieure au N° de ligne indiquée le programme passe directement à l'instruction suivante sans le saut.
C'est pour traiter l'état 0 de la manette qu'avec GOSUB on ajoute 1 à la valeur donnée toutes les valeurs seront décalées d'autant.
Avec GOTO l'état 0 est traitée après l'instruction et le retour suivant le saut se fait après cette gestion du 0 pour une raison évidente.
Le jeu ne gère pas les déplacements en diagonale, mais il faut privilégier soit les mouvement horizontaux soit verticaux pour que le ON...GOTO aie bien 8 (ou 9) valeurs.
A noter que la gestion du Winnie immobile comporte une petite temporisation pour avoir un winnie moins agitée.
Code BASIC :
400 ' 401 ' BP:deplacements heros: touches fleches + saut sous prog. 402 ' 420 ON STICK(0)GOTO2000,2500,2500,2500,3000,3500,3500,3500 450 FORI=0TO90:A=0:NEXTI 500 GOSUB1000 ... 1900 ' 1901 ' SP gestion mouvement: HAUT 1902 ' 2000 Y=Y-4:A=77:GOTO 500 2400 ' 2401 ' SP gestion mouvement: DROITE 2402 ' 2500 X=X+4:A=39:GOTO 500 2900 ' 2901 ' SP gestion mouvement: BAS 2902 ' 3000 Y=Y+4:A=153:GOTO 500 3400 ' 3401 ' SP gestion mouvement: GAUCHE 3402 ' 3500 X=X+4:A=115:GOTO 500
Voilà je pense avoir en gros fait le tour,la suite s'annonce nettement plus ardue avec: l'interaction avec le décor!
Le MSXien le plus à l'ouest
 ... ou presque
... ou presque 

Merci Prof  trés bon tuto, vivement le prochain
trés bon tuto, vivement le prochain Une vrai Bible
Une vrai Bible
Pour cet effronté d'Igal (mieux que le coup de regle) , j'avais un prof qui lancer des morceaux de craie, une idée
(mieux que le coup de regle) , j'avais un prof qui lancer des morceaux de craie, une idée

 (qui a dit fayot
(qui a dit fayot )
Edité par
TurboSEB
Le 20/11/2010 à 22h33
)
Edité par
TurboSEB
Le 20/11/2010 à 22h33
 trés bon tuto, vivement le prochain
trés bon tuto, vivement le prochain Une vrai Bible
Une vrai Bible
Pour cet effronté d'Igal
 (mieux que le coup de regle) , j'avais un prof qui lancer des morceaux de craie, une idée
(mieux que le coup de regle) , j'avais un prof qui lancer des morceaux de craie, une idée

 (qui a dit fayot
(qui a dit fayot )
Edité par
TurboSEB
Le 20/11/2010 à 22h33
)
Edité par
TurboSEB
Le 20/11/2010 à 22h33

MSX 1&2 + Moniteurs+divers (environ 0.70Tonnes)





On se calme dans les rangs et on se tient bien ! (J'ai raté ma vocation!) 
Voilà, on arrive au plat principal, ça ne s'est pas fait sans mal car je n'ai pas été très méthodique dans mon approche des mouvements du Winnie. Il y avait pas mal de valeurs plus ou moins fantaisistes et quelques bugs. J'ai du tout reprendre pour pouvoir donner une explication qui découle d'un raisonnement et non d'une approche empirique des choses (Houlà je m'emballe là).
Allez! Passons aux explications:
Dans un premier temps il faut se rappeler les blocs de décors sur l'image des sprites et leur emplacement qui n'est pas du au hasard en effet ceux ci sont rangés par catégories:
2 principales: Les obstacles ou non.
2 sous-catégories: les interactives et les neutres.( des obstacles pouvant être interactifs: comme les portes)
En règle générale on range les catégories de sorte qu'une simple comparaison par "supérieur à" ou "inférieur à" suffise à détecter si c'est un obstacle ou pas.
On procède de la même manière pour les sous-catégories en les rangeant toutes dans un coin de la catégorie principale concernée.
Ici les obstacles ont les valeurs inférieures, les "bonus" sont dans la partie basse des non-obstacles.

C'est bien beau tout ça mais comment rattacher les coordonnées de Winnie avec la valeur du bloc sur lequel il marche?
Rien de plus simple enfin presque; il faut d'abord déterminer quel zone du Winnie est concernée par les blocs: ce sont se pieds! Il suffit ensuite de ramener ses pieds à la valeur d'une ligne et c'est cette ligne qui ne devra pas aller sur les obstacles!
enfin presque; il faut d'abord déterminer quel zone du Winnie est concernée par les blocs: ce sont se pieds! Il suffit ensuite de ramener ses pieds à la valeur d'une ligne et c'est cette ligne qui ne devra pas aller sur les obstacles!
Donc, il faudra scruter la valeur du point extrême de ligne + une valeur de déplacement pour le sens horizontal. et la valeur des deux points + la valeur de déplacement à chaque extrémité de cette ligne pour le sens vertical.
Ce n'est pas fini! il faut ramener cette valeur déjà bien complexe à la valeur du gabarit (en points) du niveau afin d'avoir un retour de valeur par le biais d'un POINT. C'est à dire divisé par 16 (la largeur d'un bloc) qu'il faut ramener à la valeur entière (INT) pour des raisons évidentes.
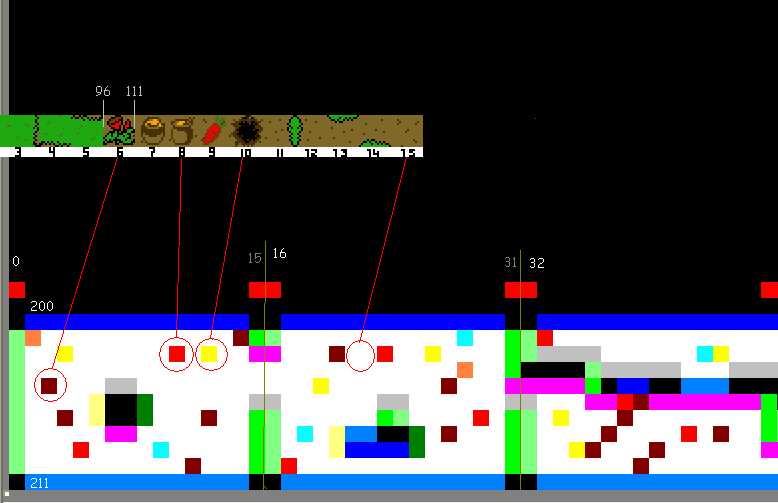
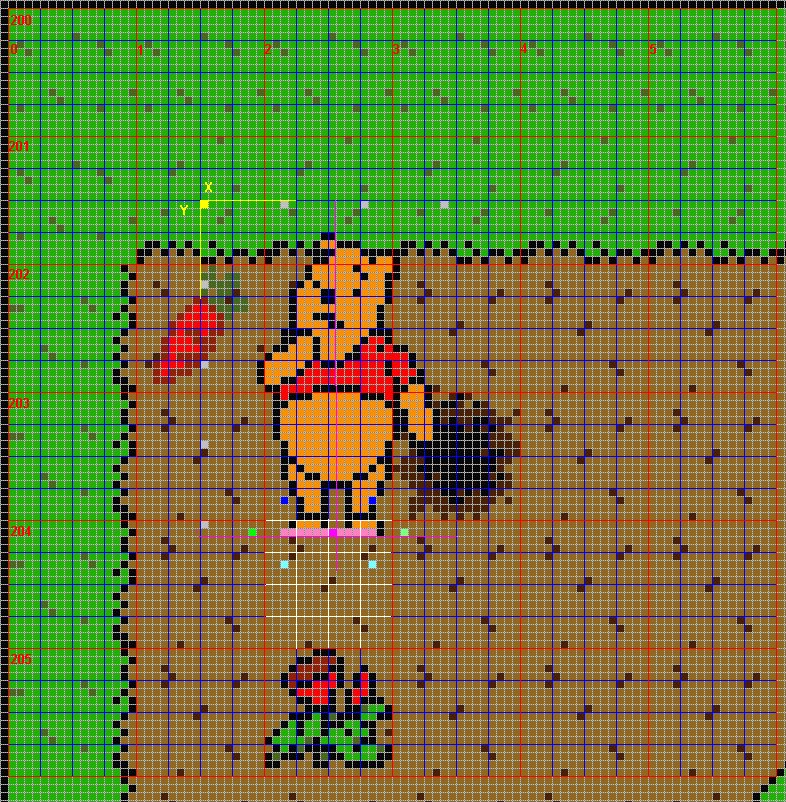
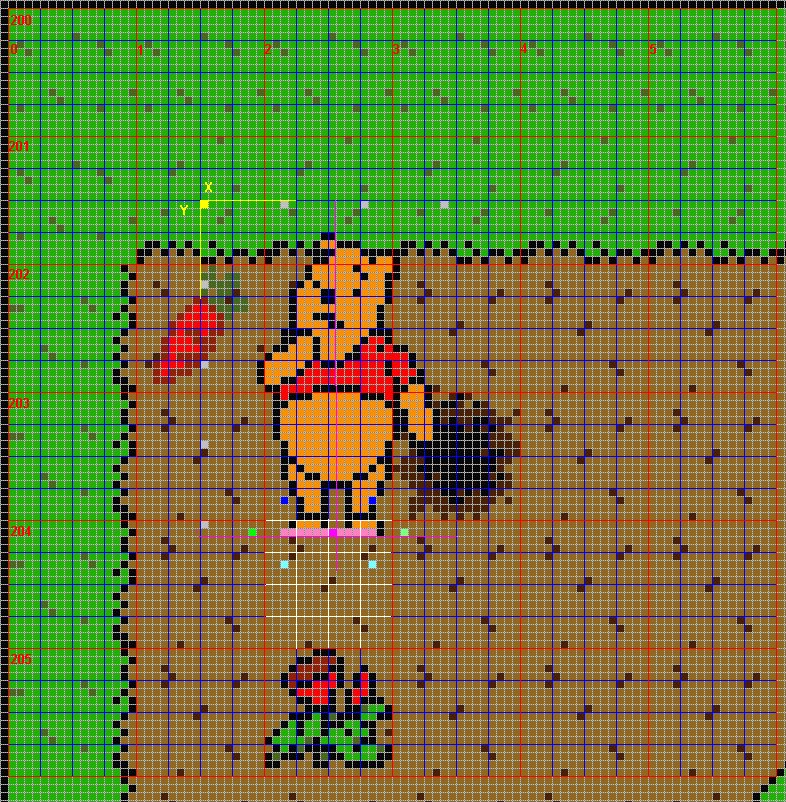
Par exemple pour Winnie ça donne ça:

En rouge ce sont les coordonnées du gabarit ayant permis d'afficher le niveau. Il faudra ajouter 200 à la valeur Y pour être bon!
En zone le point d'accroche en X et Y de notre Winnie (décalés de 4 points: valeur de déplacement).
En rose la "ligne de pieds de Winnie.
Le point vert est le point à scruter pour un déplacement sur la gauche :
- Sa valeur en X = INT ( (X+6) /16 )
- Sa valeur en Y = 200 +INT( (Y+41) /16)
On scrute le point obtenu:
- P= POINT ( INT ( (X+6) /16 ) , 200 +INT( (Y+41) /16))
On va faire un peu de math en comparant pour déterminer si ce n'est pas un obstacle; P>6 renvoie -1 si l'équation est vraie (pas d'obstacle) et 0 si elle est fausse (obstacle).
- X=X+ 4 * (P>6)
On aura bien X-4 c'est à dire X + 4*(-1) quand il n'y aura pas d'obstacle et X+0 c'est à dire X + 4*(0) quand il y a un obstacle.
Voilà il suffit d'opérer de même pour chaque déplacement du Winnie en n'oubliant pas que (-1)*(-1)=1
X-4 le point vert
X+4 le point vert clair
Y-4 les points bleus
Y+4 les points bleus clairs
Voilà pour les mouvements, pour l'interaction avec les objets qui se fait de façon automatique il suffit de scruter le point entre les pieds de Winnie (point magenta) à chaque tour de boucle.
Si la valeur obtenue est inférieure à il y a saut vers un sous programme gérant les différentes possibilités de scénario. Ici le Winnie disparait dans un trou ou vient étoffer son inventaire, mais cela peut tout aussi bien modifier une barre de vie, incrémenter un compteur, déclencher une explosion, etc...
Le principal étant qu'au départ le déclenchement ne se fasse que par un minimum d'instruction dans la boucle pour éviter la surcharge et un ralentissement excessif.
C'est peut être la fin, je ne sais pas si je continue à expliquer le reste car c'est du plus classique, ces 4 chapitre étant à mon avis ce qui est le plus intéressant.
Et pour finir de façon scolaire: DES QUESTIONS ?

Voilà, on arrive au plat principal, ça ne s'est pas fait sans mal car je n'ai pas été très méthodique dans mon approche des mouvements du Winnie. Il y avait pas mal de valeurs plus ou moins fantaisistes et quelques bugs. J'ai du tout reprendre pour pouvoir donner une explication qui découle d'un raisonnement et non d'une approche empirique des choses (Houlà je m'emballe là).

Allez! Passons aux explications:
#4 L'interaction avec le décor
Dans un premier temps il faut se rappeler les blocs de décors sur l'image des sprites et leur emplacement qui n'est pas du au hasard en effet ceux ci sont rangés par catégories:
2 principales: Les obstacles ou non.
2 sous-catégories: les interactives et les neutres.( des obstacles pouvant être interactifs: comme les portes)
En règle générale on range les catégories de sorte qu'une simple comparaison par "supérieur à" ou "inférieur à" suffise à détecter si c'est un obstacle ou pas.
On procède de la même manière pour les sous-catégories en les rangeant toutes dans un coin de la catégorie principale concernée.
Ici les obstacles ont les valeurs inférieures, les "bonus" sont dans la partie basse des non-obstacles.

C'est bien beau tout ça mais comment rattacher les coordonnées de Winnie avec la valeur du bloc sur lequel il marche?
Rien de plus simple
 enfin presque; il faut d'abord déterminer quel zone du Winnie est concernée par les blocs: ce sont se pieds! Il suffit ensuite de ramener ses pieds à la valeur d'une ligne et c'est cette ligne qui ne devra pas aller sur les obstacles!
enfin presque; il faut d'abord déterminer quel zone du Winnie est concernée par les blocs: ce sont se pieds! Il suffit ensuite de ramener ses pieds à la valeur d'une ligne et c'est cette ligne qui ne devra pas aller sur les obstacles!Donc, il faudra scruter la valeur du point extrême de ligne + une valeur de déplacement pour le sens horizontal. et la valeur des deux points + la valeur de déplacement à chaque extrémité de cette ligne pour le sens vertical.
Ce n'est pas fini! il faut ramener cette valeur déjà bien complexe à la valeur du gabarit (en points) du niveau afin d'avoir un retour de valeur par le biais d'un POINT. C'est à dire divisé par 16 (la largeur d'un bloc) qu'il faut ramener à la valeur entière (INT) pour des raisons évidentes.
Par exemple pour Winnie ça donne ça:

En rouge ce sont les coordonnées du gabarit ayant permis d'afficher le niveau. Il faudra ajouter 200 à la valeur Y pour être bon!
En zone le point d'accroche en X et Y de notre Winnie (décalés de 4 points: valeur de déplacement).
En rose la "ligne de pieds de Winnie.
Le point vert est le point à scruter pour un déplacement sur la gauche :
- Sa valeur en X = INT ( (X+6) /16 )
- Sa valeur en Y = 200 +INT( (Y+41) /16)
On scrute le point obtenu:
- P= POINT ( INT ( (X+6) /16 ) , 200 +INT( (Y+41) /16))
On va faire un peu de math en comparant pour déterminer si ce n'est pas un obstacle; P>6 renvoie -1 si l'équation est vraie (pas d'obstacle) et 0 si elle est fausse (obstacle).
- X=X+ 4 * (P>6)
On aura bien X-4 c'est à dire X + 4*(-1) quand il n'y aura pas d'obstacle et X+0 c'est à dire X + 4*(0) quand il y a un obstacle.
Voilà il suffit d'opérer de même pour chaque déplacement du Winnie en n'oubliant pas que (-1)*(-1)=1

X-4 le point vert
X+4 le point vert clair
Y-4 les points bleus
Y+4 les points bleus clairs
Code BASIC :
1900 ' 1901 ' SP gestion mouvement: HAUT 1902 ' 2000 P=POINT(INT((X+10)/16),200+INT((Y+37)/16)) 2010 Q=POINT(INT((X+21)/16),200+INT((Y+37)/16)) 2020 Y=Y+4*(P>6)*(Q>6)*(Y>0):A=77:GOTO500 2400 ' 2401 ' SP gestion mouvement: DROITE 2402 ' 2500 P=POINT(INT((X+25)/16),200+INT((Y+41)/16)) 2520 X=X-4*(P>6):A=39:GOTO500 2900 ' 2901 ' SP gestion mouvement: BAS 2902 ' 3000 P=POINT(INT((X+10)/16),200+INT((Y+45)/16)) 3010 Q=POINT(INT((X+21)/16),200+INT((Y+45)/16)) 3030 Y=Y+4*(P>6)*(Q>6):A=153:GOTO500 3400 ' 3401 ' SP gestion mouvement: GAUCHE 3402 ' 3500 P=POINT(INT((X+6)/16),200+INT((Y+41)/16)) 3520 X=X+4*(P>6):A=115:GOTO500
Voilà pour les mouvements, pour l'interaction avec les objets qui se fait de façon automatique il suffit de scruter le point entre les pieds de Winnie (point magenta) à chaque tour de boucle.
Si la valeur obtenue est inférieure à il y a saut vers un sous programme gérant les différentes possibilités de scénario. Ici le Winnie disparait dans un trou ou vient étoffer son inventaire, mais cela peut tout aussi bien modifier une barre de vie, incrémenter un compteur, déclencher une explosion, etc...
Le principal étant qu'au départ le déclenchement ne se fasse que par un minimum d'instruction dans la boucle pour éviter la surcharge et un ralentissement excessif.
Code BASIC :
600 ' 601 ' BP:gestion rencontre avec un objet + saut SP 602 ' 700 P=POINT(INT((X+16)/16),200+INT((Y+41)/16)) 710 IFP<11THEN5000 ... 4900 ' 4901 ' SP gestion rencontre avec objet 4902 ' 5000 IF P=10THEN6000 ' si trou -> SP tombe 5005 PSET(INT((X+16)/16),200+INT((Y+41)/16)),15:B=P*6:F=P*5:PLAY"t200o5l64n=b;n=f;" 5010 COPY(240,191)-(255,206),1TO((INT((X+16)/16))*16,(INT((Y+41)/16))*16),2 5020 COPY(208,P*16-112)-(223,P*16-97),1TO(C*16+32,196),0 5040 C=C+1 5100 GOTO 310 5900 ' 5901 ' SP chute dans le trou 5902 ' 6000 FORI=0TO36STEP2 6020 COPY(X,Y)-(X+34,Y+50),2TO(0,0),3 6030 COPY(D,A)-(D+25,A+37-I),1TO(4,4+I),3,TPSET 6040 COPY(0,0)-(34,50),3TO(X,Y),0 6050 A=A+38:IFA=191THENA=39 6060 B=I+40:PLAY"t250o4l64n=b;" 6065 IFPLAY(0)=-1THEN6065 6070 NEXT 6080 M=0:N=0 6090 LINE(32,196)-(255,212),1,BF 6100 GOTO 210
C'est peut être la fin, je ne sais pas si je continue à expliquer le reste car c'est du plus classique, ces 4 chapitre étant à mon avis ce qui est le plus intéressant.
Et pour finir de façon scolaire: DES QUESTIONS ?

Le MSXien le plus à l'ouest
 ... ou presque
... ou presque 

Répondre
Vous n'êtes pas autorisé à écrire dans cette catégorie