L'école [TUTO] DDesigner : Animation Animation en SCREEN 5
Voici un logiciel sur lequel j'ai passé un nombres d'heures incalculables.
Pour commencer, voici un petit rappel des raccourcis claviers :
F1 : Sélectionner dans la barre d’outils, Dessiner, Encadrer,… et surtout Répondre « YES »
Quand vous avez la barre d’outils d’apparent, ca permet de visualiser votre œuvre sans la palette ni la souris.
F2 : Annuler l’action en cours et faire réapparaître la barre d’outils,… et répondre « NO »
Chaque icône de la barre d’outils possède des sous-options dédié par F2
SHIFT : Déplacement turbo de la souris avec les flèches du clavier.
1,2 et 3 (pas du clavier numérique) : Voir les autres pages de la VRAM (non accessible pour dessiner)
Le logiciel est compatible avec la souris mais j'ai une préférence pour le clavier. Surtout quand on dessine pixel par pixel

Causons un peu à propos de l’animation. Pour résumer, c’est copier coller… Facile !
Voyons cela de plus près.
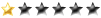
Une fois votre image chargée, sélectionner dans la boite à outils l’animation.

START : Démarre l’animation (plus rien n’est accessible sauf la petite boite)
STOP : l’arrête (passage obligé pour retourner à la barre d’outils)
DEL : Supprimer la précédente animation.
CLEAR : Supprimer toutes les animations (avec un message de confirmation)
SPEED : Régler la vitesse de l’animation (avec le curseur ou les petites flèches de chaque coté)
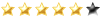
Etape 1 : Positionner sur le curseur sur la cadre haut gauche de l’animation à copier
Etape 2 : Permet de créer un cadre ce qui doit être copié et le cadre clignote et s’agrandit avec le curseur.
Etape 3 : Créer un autre cadre clignotant se déplaçant avec le curseur. Positionner ou vous voulez copier le résultat.
Etape 4 : Valide le copier coller par 2 cadres blancs. Gentiment, les développeurs nous ont laissé la même taille de cadre en nous replaçant à l’étape 3.
F2 : à n’importe Retour à l’étape 1
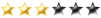
Vous n’êtes pas obligés de copier des cadres aux mêmes endroits mais lors de l’animation, la précédente copie restera visible. A aucun moment votre image de base n’est altérée. Et pour finir, l’animation sera enregistrée dans le fichier GE5 au moment de la sauvegarde.
Vous trouver ici une image disque que j’ai utilisé pour faire les copies d’écran : Sprites.zip
Pour commencer, voici un petit rappel des raccourcis claviers :
F1 : Sélectionner dans la barre d’outils, Dessiner, Encadrer,… et surtout Répondre « YES »
Quand vous avez la barre d’outils d’apparent, ca permet de visualiser votre œuvre sans la palette ni la souris.
F2 : Annuler l’action en cours et faire réapparaître la barre d’outils,… et répondre « NO »
Chaque icône de la barre d’outils possède des sous-options dédié par F2
SHIFT : Déplacement turbo de la souris avec les flèches du clavier.
1,2 et 3 (pas du clavier numérique) : Voir les autres pages de la VRAM (non accessible pour dessiner)
Le logiciel est compatible avec la souris mais j'ai une préférence pour le clavier. Surtout quand on dessine pixel par pixel


Causons un peu à propos de l’animation. Pour résumer, c’est copier coller… Facile !
Voyons cela de plus près.
Une fois votre image chargée, sélectionner dans la boite à outils l’animation.

START : Démarre l’animation (plus rien n’est accessible sauf la petite boite)
STOP : l’arrête (passage obligé pour retourner à la barre d’outils)
DEL : Supprimer la précédente animation.
CLEAR : Supprimer toutes les animations (avec un message de confirmation)
SPEED : Régler la vitesse de l’animation (avec le curseur ou les petites flèches de chaque coté)
Etape 1 : Positionner sur le curseur sur la cadre haut gauche de l’animation à copier
Etape 2 : Permet de créer un cadre ce qui doit être copié et le cadre clignote et s’agrandit avec le curseur.
Etape 3 : Créer un autre cadre clignotant se déplaçant avec le curseur. Positionner ou vous voulez copier le résultat.
Etape 4 : Valide le copier coller par 2 cadres blancs. Gentiment, les développeurs nous ont laissé la même taille de cadre en nous replaçant à l’étape 3.
F2 : à n’importe Retour à l’étape 1
Vous n’êtes pas obligés de copier des cadres aux mêmes endroits mais lors de l’animation, la précédente copie restera visible. A aucun moment votre image de base n’est altérée. Et pour finir, l’animation sera enregistrée dans le fichier GE5 au moment de la sauvegarde.
Vous trouver ici une image disque que j’ai utilisé pour faire les copies d’écran : Sprites.zip
Très intéressant cela les animations ainsi crées peuvent elle ensuite etre utilisées dans des jeux ou est ce que cela se limite aux demos? est il possible d'importer frd images et si oui sous quel format? le screen shot utilisé concerne le module de r-type je ne me trompes pas?
 Joli travail, RibbSayan. Il m'avait pas mal plu ce logiciel. Il ne fait que screen 5 mais c'est le mode graphique du MSX2 le plus pratique pour faire un jeu. Déjà, parce que l'on a 4 pages écran !
Joli travail, RibbSayan. Il m'avait pas mal plu ce logiciel. Il ne fait que screen 5 mais c'est le mode graphique du MSX2 le plus pratique pour faire un jeu. Déjà, parce que l'on a 4 pages écran !
Nous sommes en 2010 aps JC, toute la Gaule est envahie. Ah ben non, apparement, un village résiste encore aux envahisseurs Personalcomputerum et autres Consoledessalum. Bienvenue dans l'antre du emessix !
Vu que l'animation est stockée dans le fichier, ca doit être possible de l'utiliser mais je ne l'ai jamais fait.
On peut charger des fichiers graphsaurus (sr5) sans la palette. L'application hurle un peu au chargement (c'est à voir )Pour cela, il faut cliquer sur *.* pour voir tous les fichiers.
)Pour cela, il faut cliquer sur *.* pour voir tous les fichiers.
Et c'est bien le module de R-type (la version msx et une version refait par moi en 3 couleurs)
On peut charger des fichiers graphsaurus (sr5) sans la palette. L'application hurle un peu au chargement (c'est à voir
 )Pour cela, il faut cliquer sur *.* pour voir tous les fichiers.
)Pour cela, il faut cliquer sur *.* pour voir tous les fichiers.Et c'est bien le module de R-type (la version msx et une version refait par moi en 3 couleurs)
petites présicions :
l'icône d'animation c'est le message en kanji a coté de la disquette
ce programme est aussi connu sous le nom de AGE ou D D GRAPH on le trouve sur la disquette Dot Designer Club de T & E SOFT
l'icône d'animation c'est le message en kanji a coté de la disquette
ce programme est aussi connu sous le nom de AGE ou D D GRAPH on le trouve sur la disquette Dot Designer Club de T & E SOFT
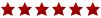
Avec ce petit programme (j'ai ajouté l'image ASTER.SC5) on voit qu'on peut facilement utiliser les graphismes obtenus, ce Logiciel semble très intéressant 
Sprites.zip
EDIT: Petit changement dans le programme: touches fléchées=déplacement du module, barre espace=changement de module.

Code TEXT :
10 SCREEN5,2:DEFINTA-Z 20 SET PAGE0,1 30 BLOAD"player.ge5",S 40 SET PAGE0,0 50 BLOAD"aster.sc5",S 60 COPY(0,0)-(255,192)TO(0,0),2 70 COLOR=RESTORE 80 J=5 90 FORI=0TOJ 100 COPY(X,Y)-(X+24,Y+24),2TO(0,0),3 110 COPY(I*16,L)-(15+I*16,L+16),1TO(4,4),3,TPSET 120 COPY(0,0)-(24,24),3TO(X,Y),0 130 S=STICK(0) 140 X=X+4*(S>5ANDX>9)-4*(S>1ANDS<5ANDX<230) 150 Y=Y+4*(S=1ANDY>0ORS=8ANDY>0ORS=2ANDY>0)-4*(S>3ANDS<7ANDY<168) 160 IFSTRIG(0)=-1THENL=L-32:J=5:IFL=-32THENL=64:J=3:I=5 170 NEXT 180 GOTO 90
Sprites.zip
EDIT: Petit changement dans le programme: touches fléchées=déplacement du module, barre espace=changement de module.
Le MSXien le plus à l'ouest
 ... ou presque
... ou presque 

Répondre
Vous n'êtes pas autorisé à écrire dans cette catégorie